Kreya 1.16 - What's New
Kreya 1.16 comes with support for WebSocket calls and an updated look and feel for the project settings. Faker is added to the scripting API, cookie management is added and many more features are implemented.
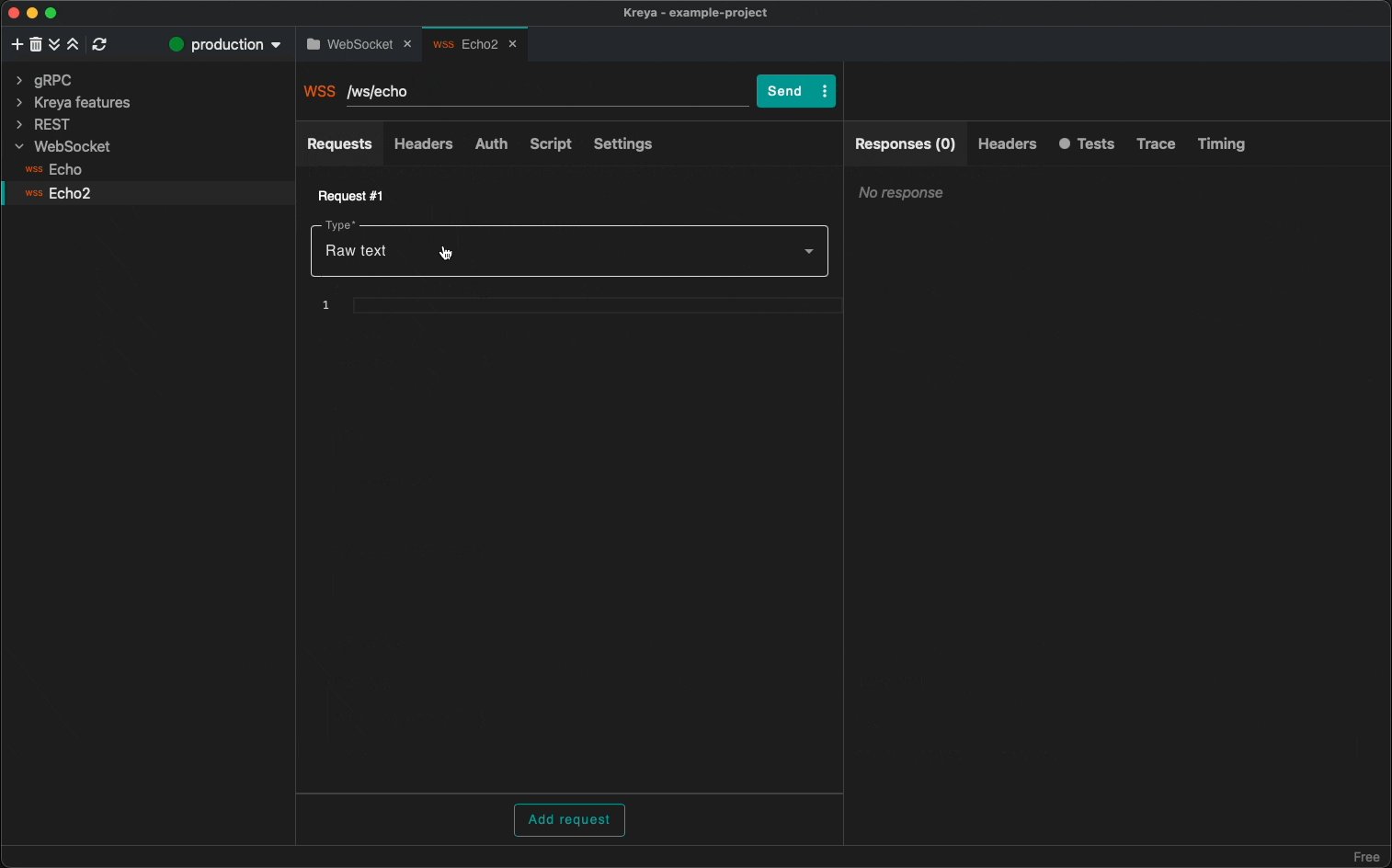
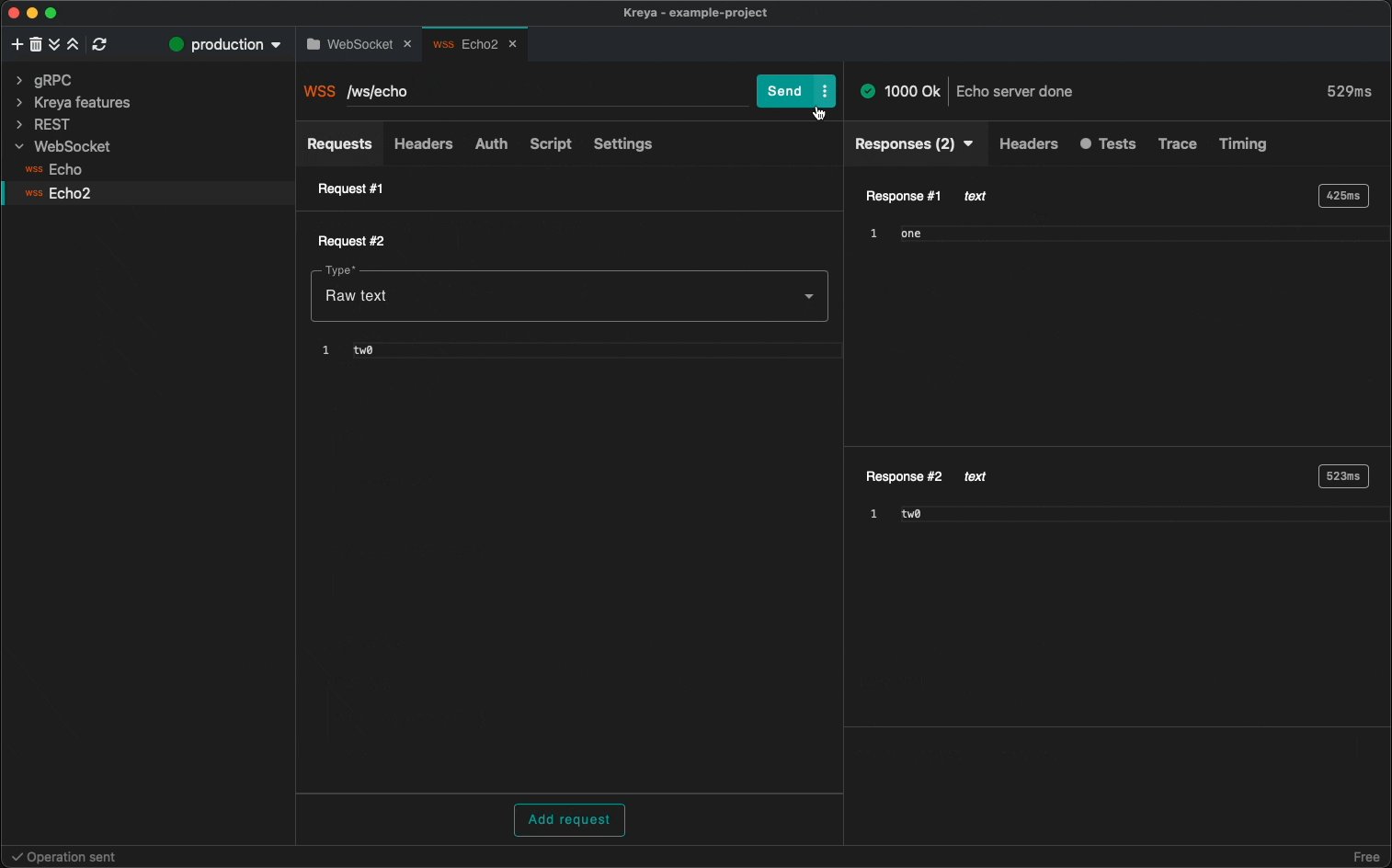
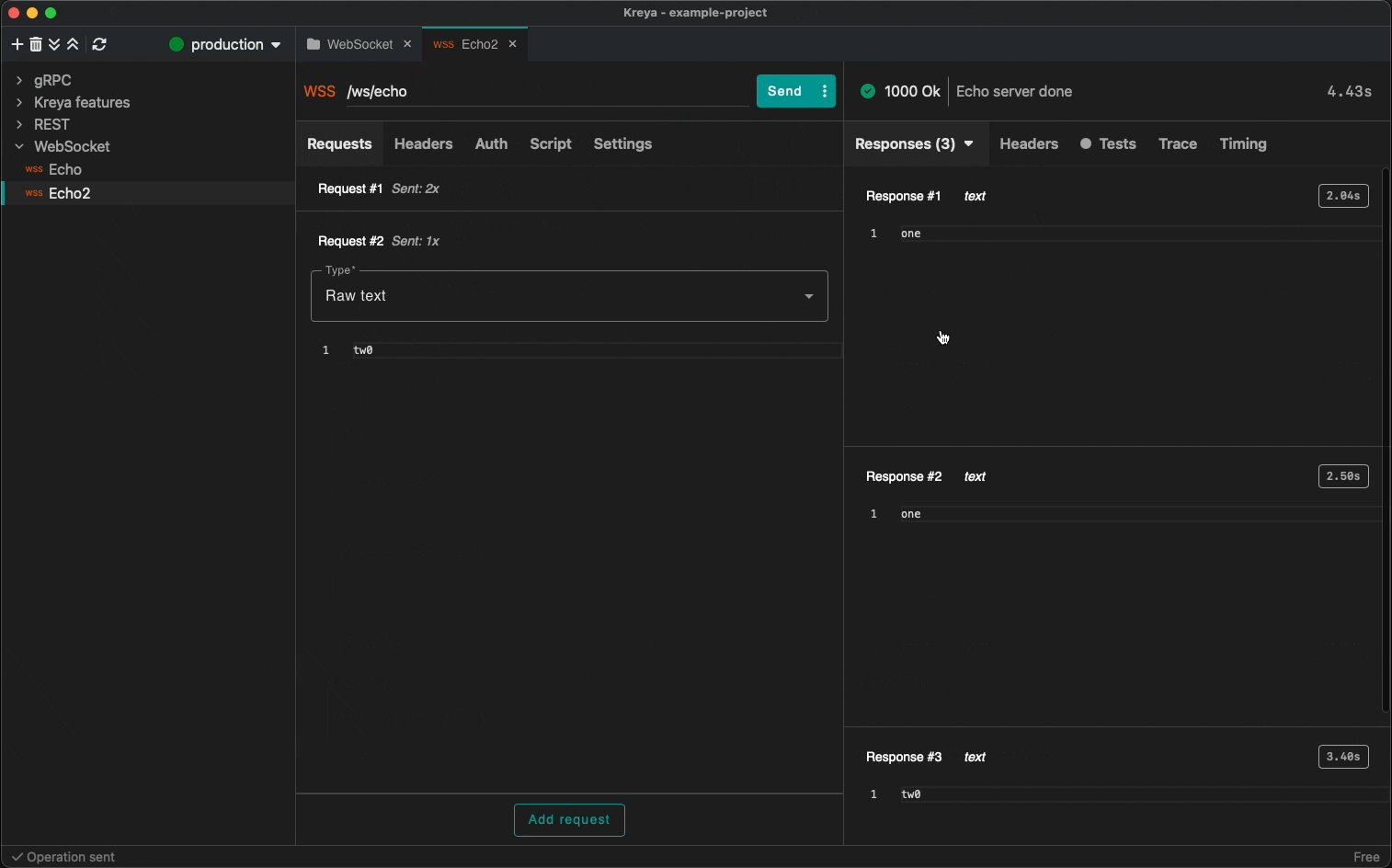
WebSocket support
Create a new operation in the operations list, select the type WebSocket and start using WebSockets in Kreya!

You can find all the details in our documentation.
Auth as custom header or query param
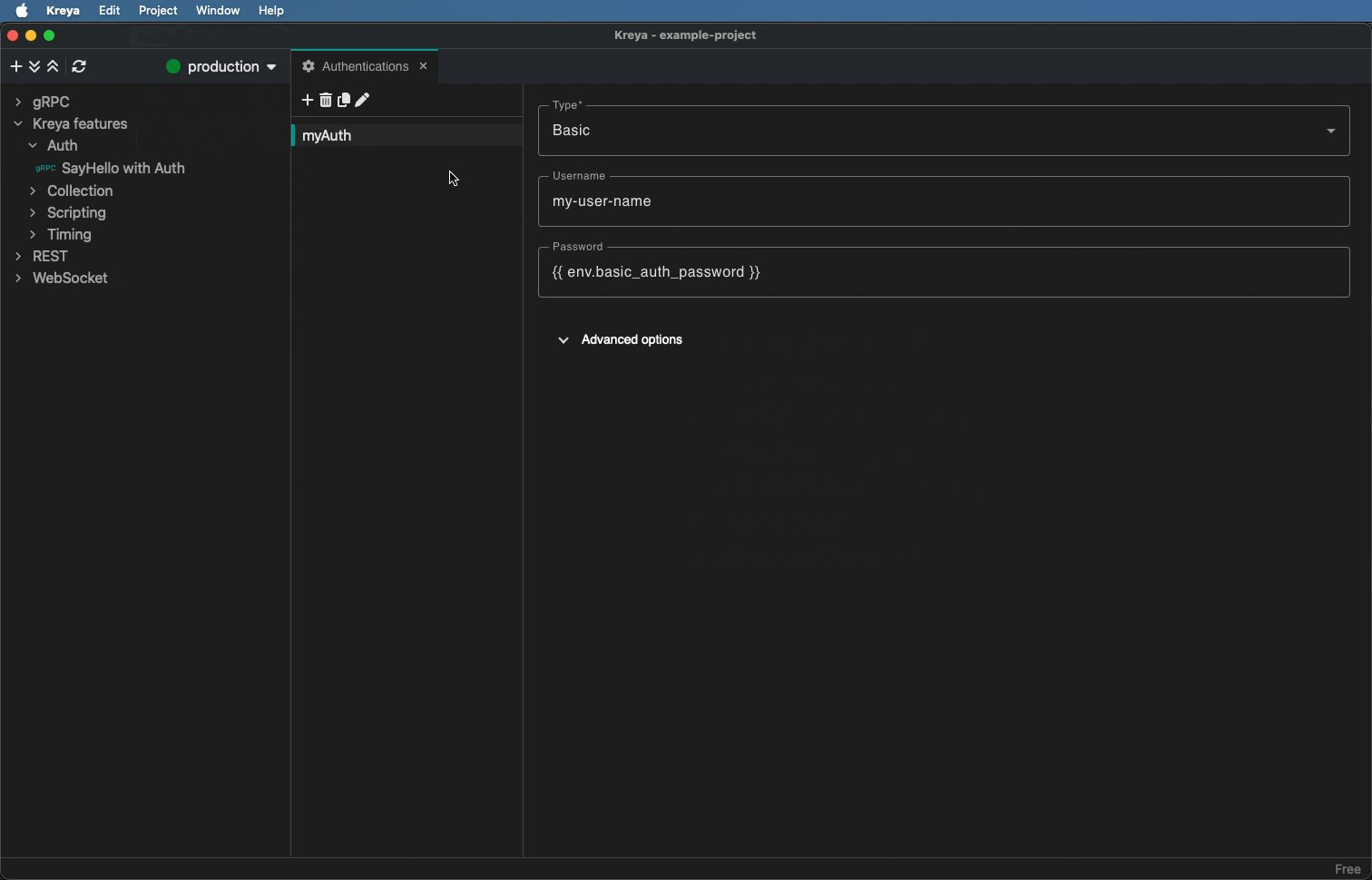
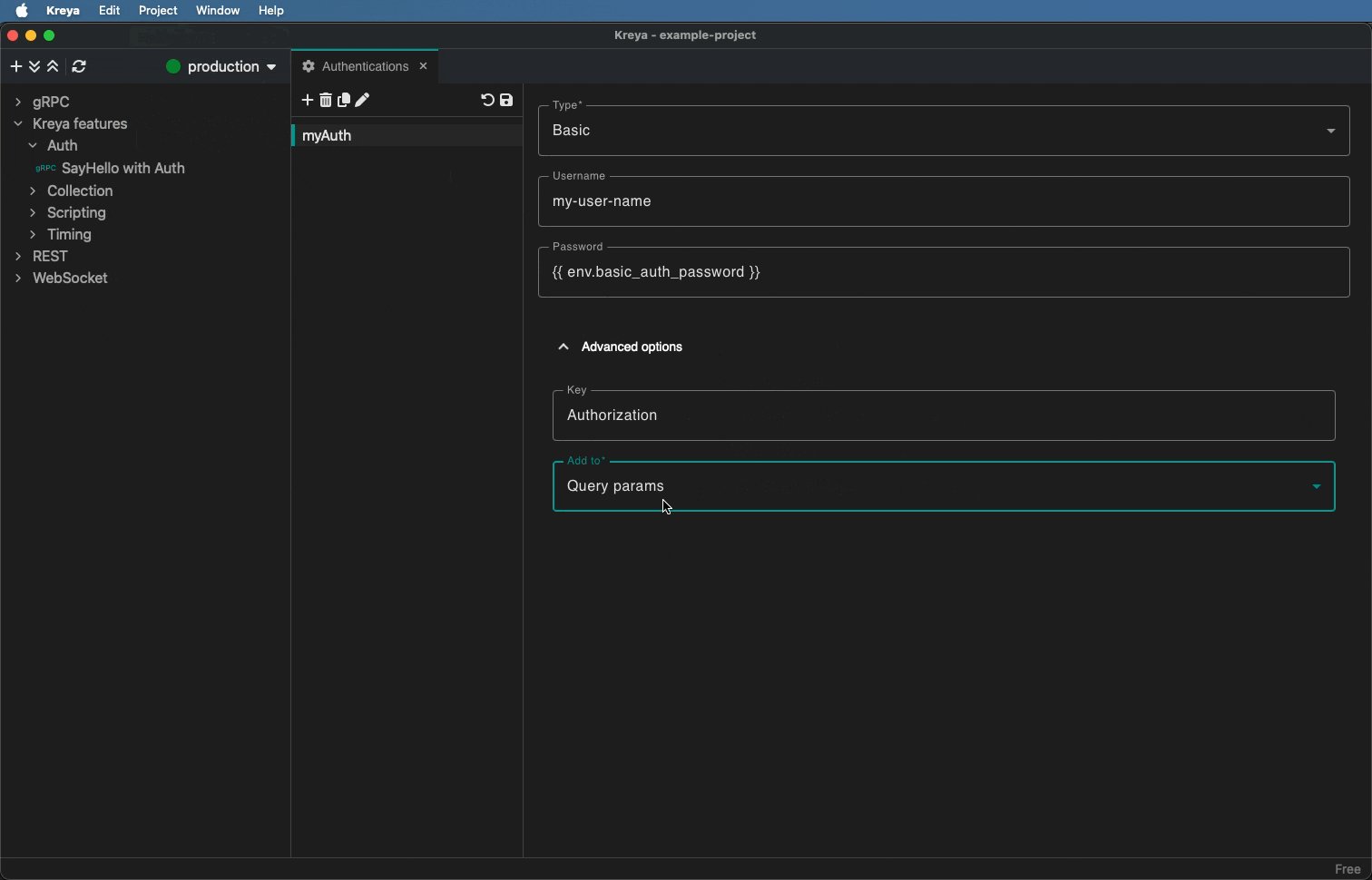
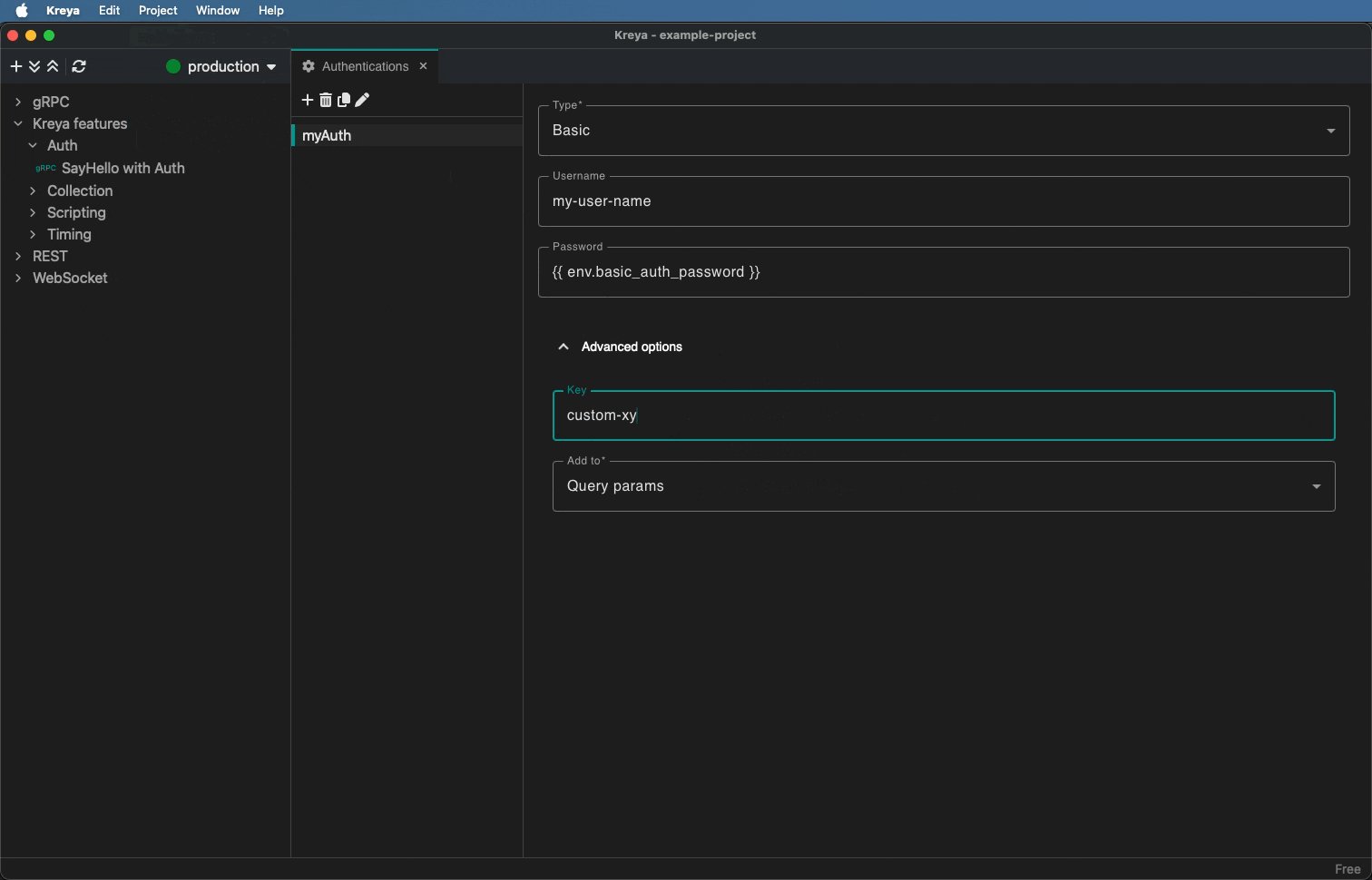
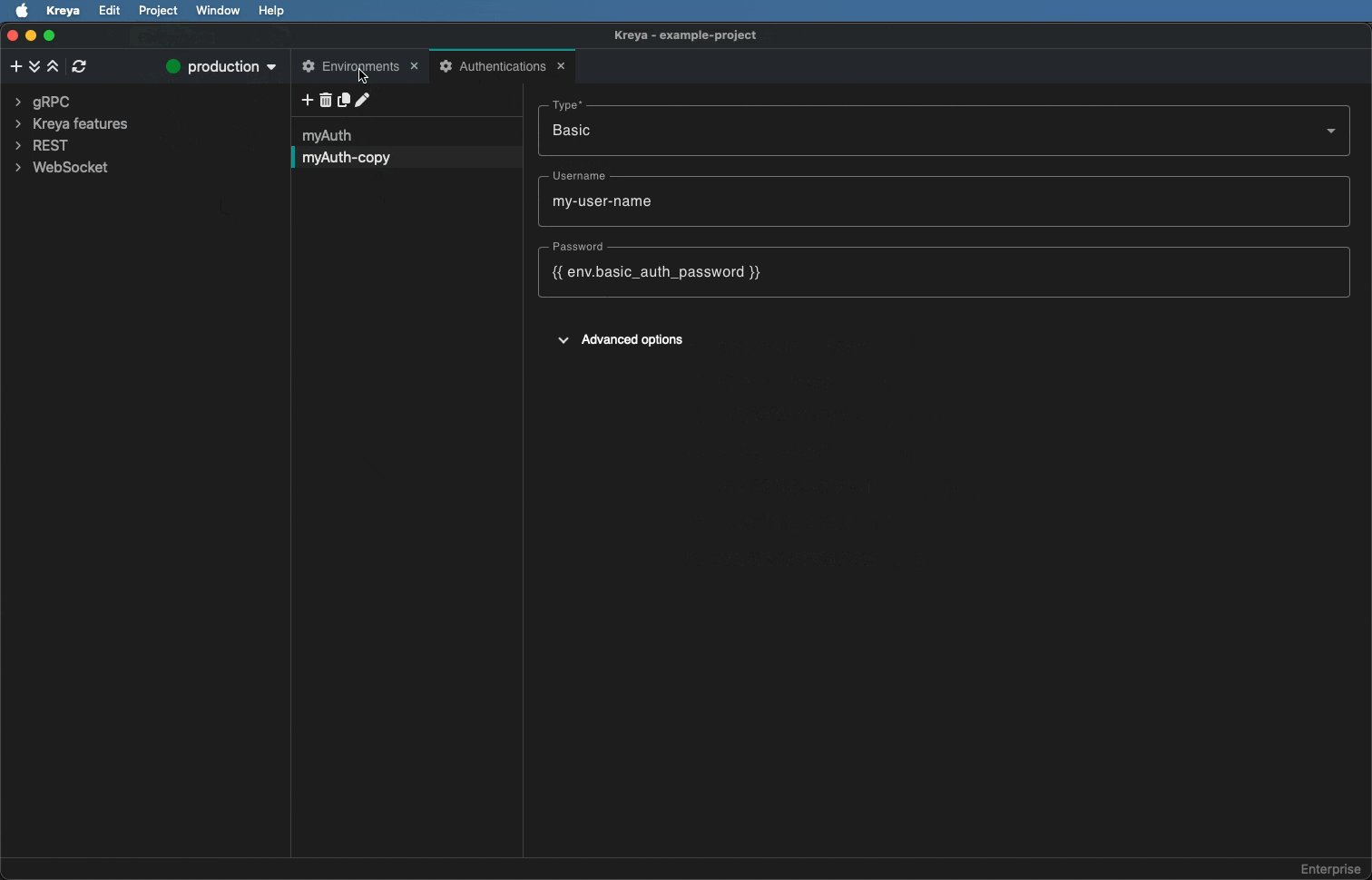
It is now possible to define a custom header for the auth or send it as a query parameter. This can be configured for each auth configuration under advanced options.

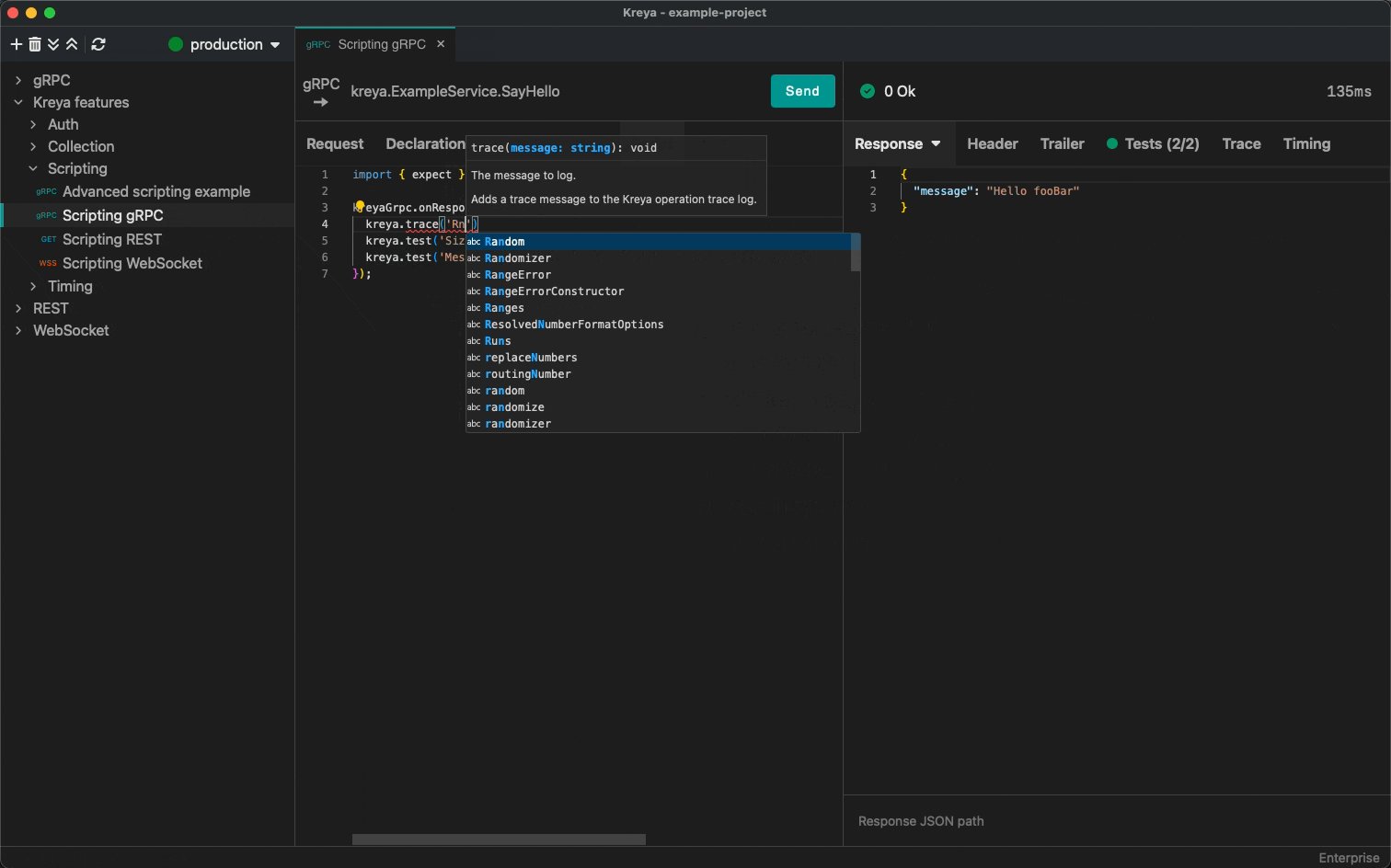
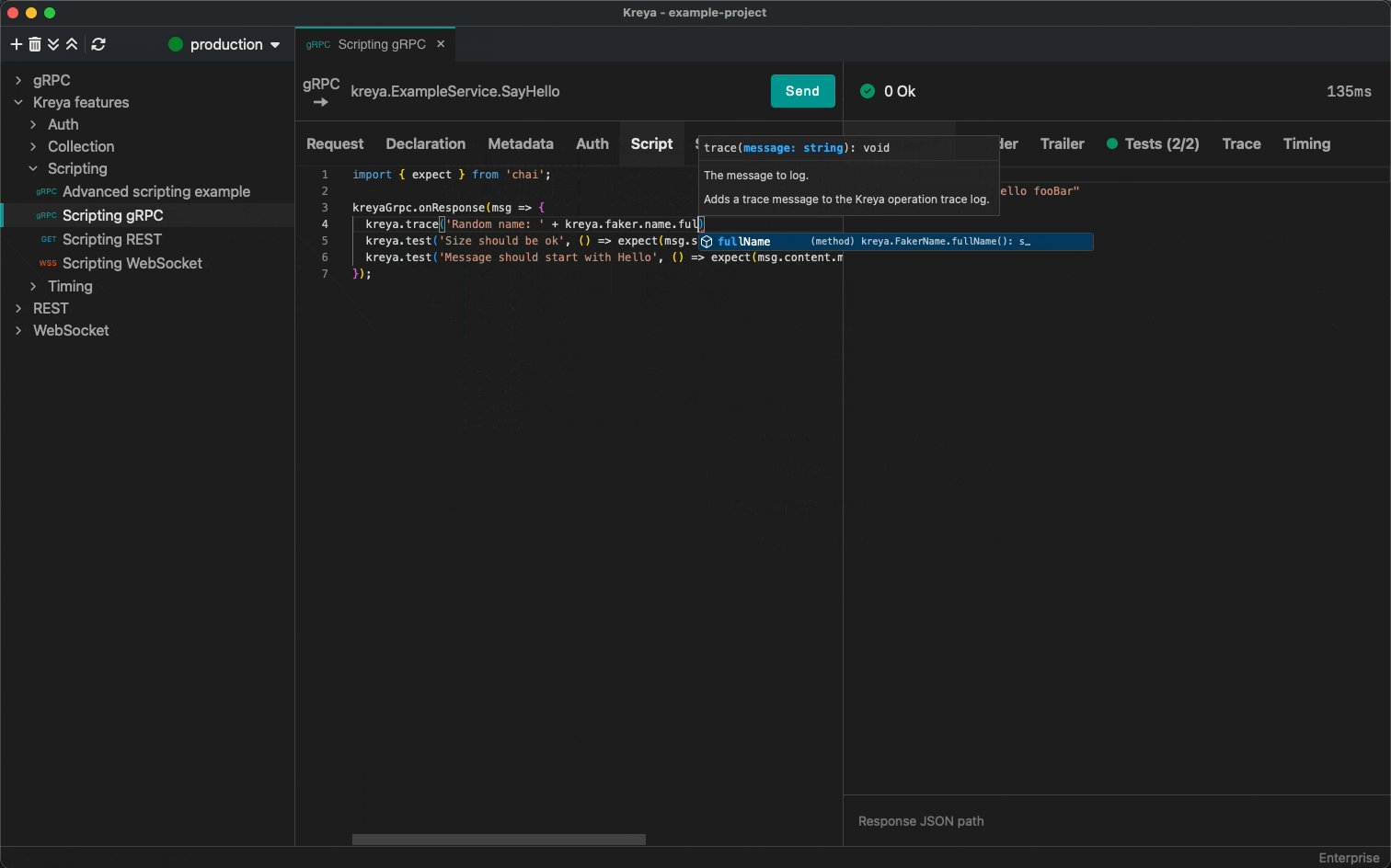
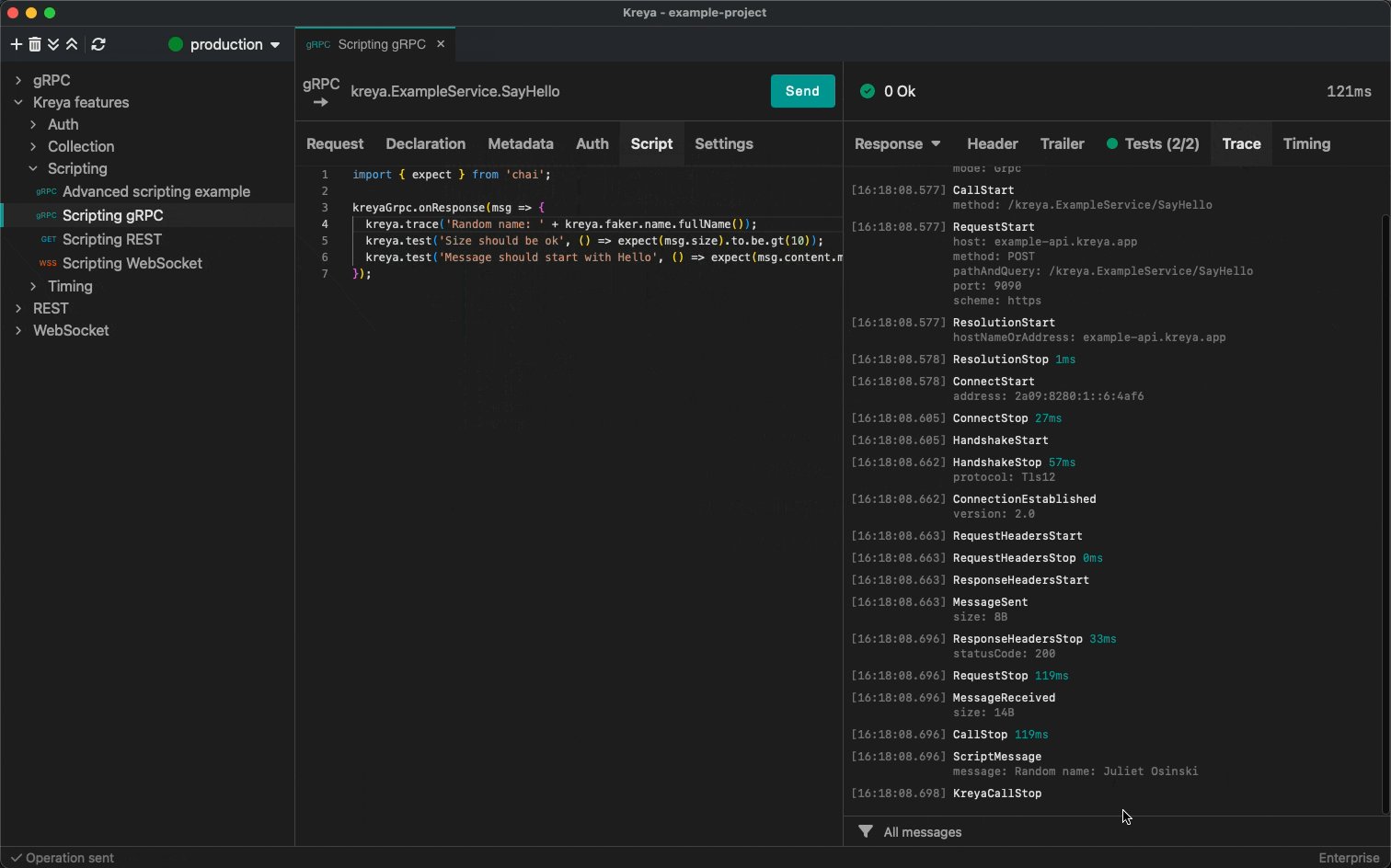
Added faker to scripting API Pro / Enterprise
The bogus faker is now directly accessible in the scripting tab with kreya.faker. No additional imports are required.

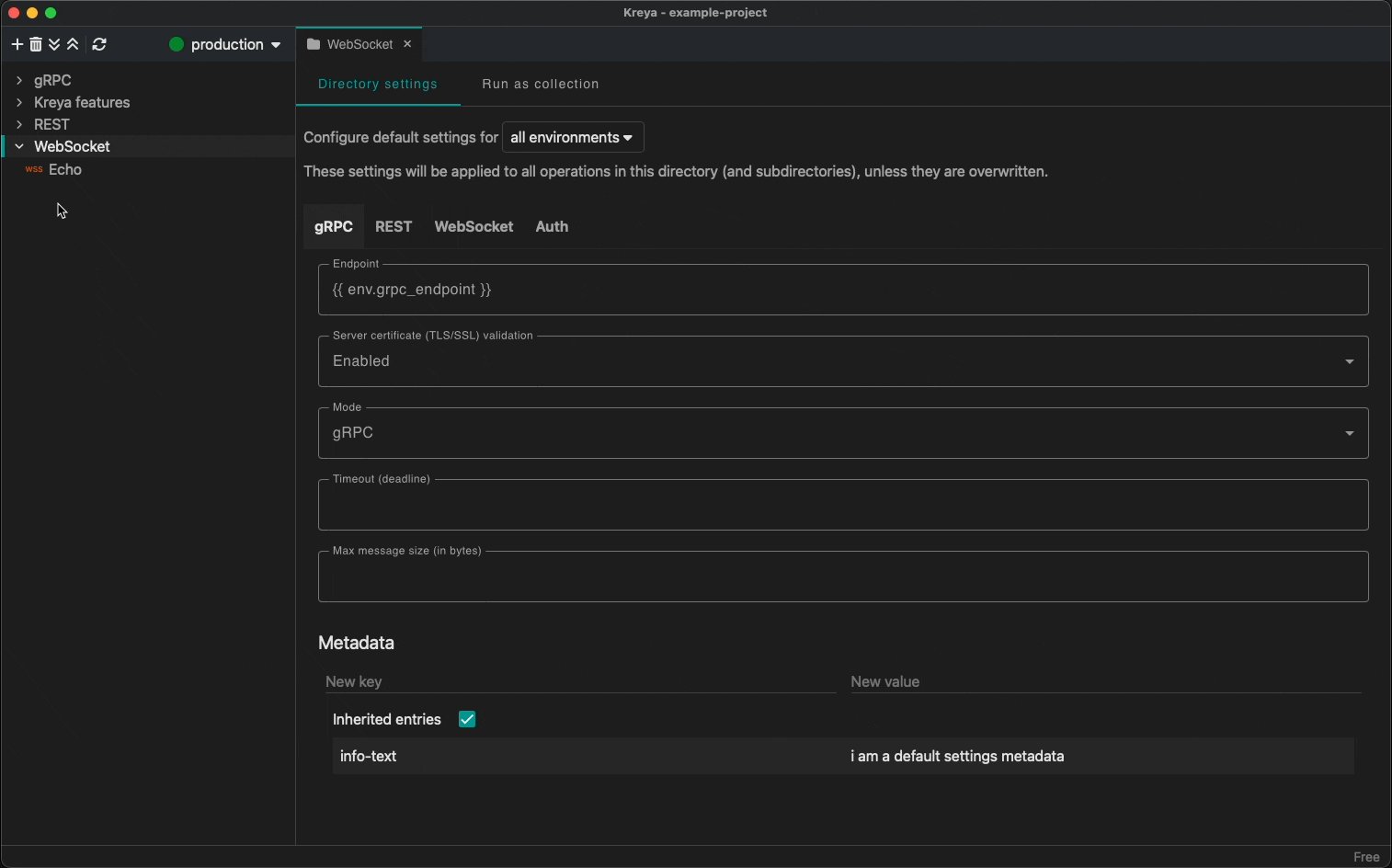
Updated look and feel of Kreya
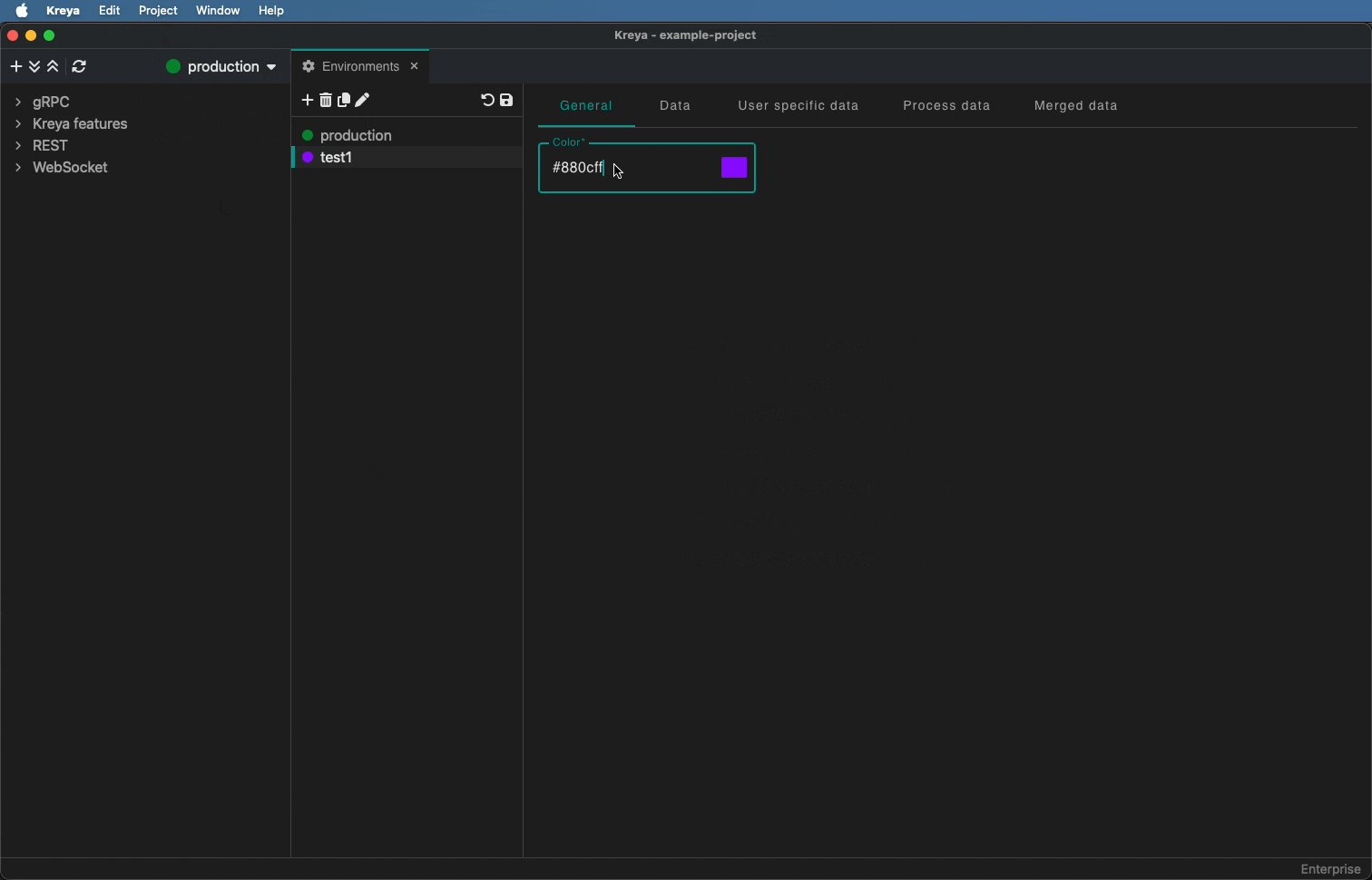
Kreya's UI has been reworked. Especially the project settings have been given a fresh new look.
They now open as a tab, allowing the user to quickly switch between an operation and the project settings.
To open the project settings, go to the application menu and click Project > Environments or Authentications or ....

Tip: For even faster access, the project settings can be opened using keyboard shortcuts (e.g. Ctrl+⇧+E for environments on Windows or ⌘+⇧+E on MacOS).
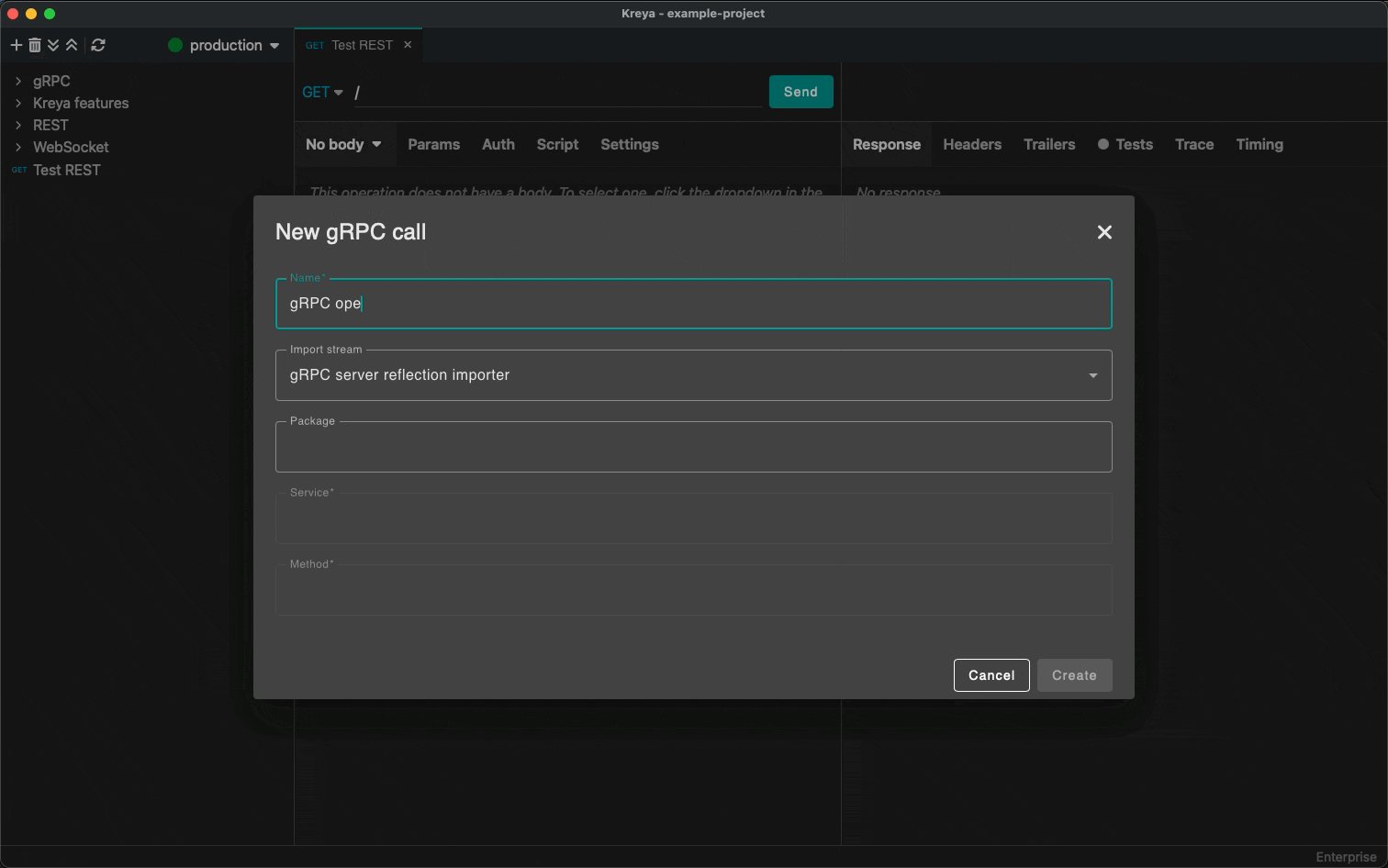
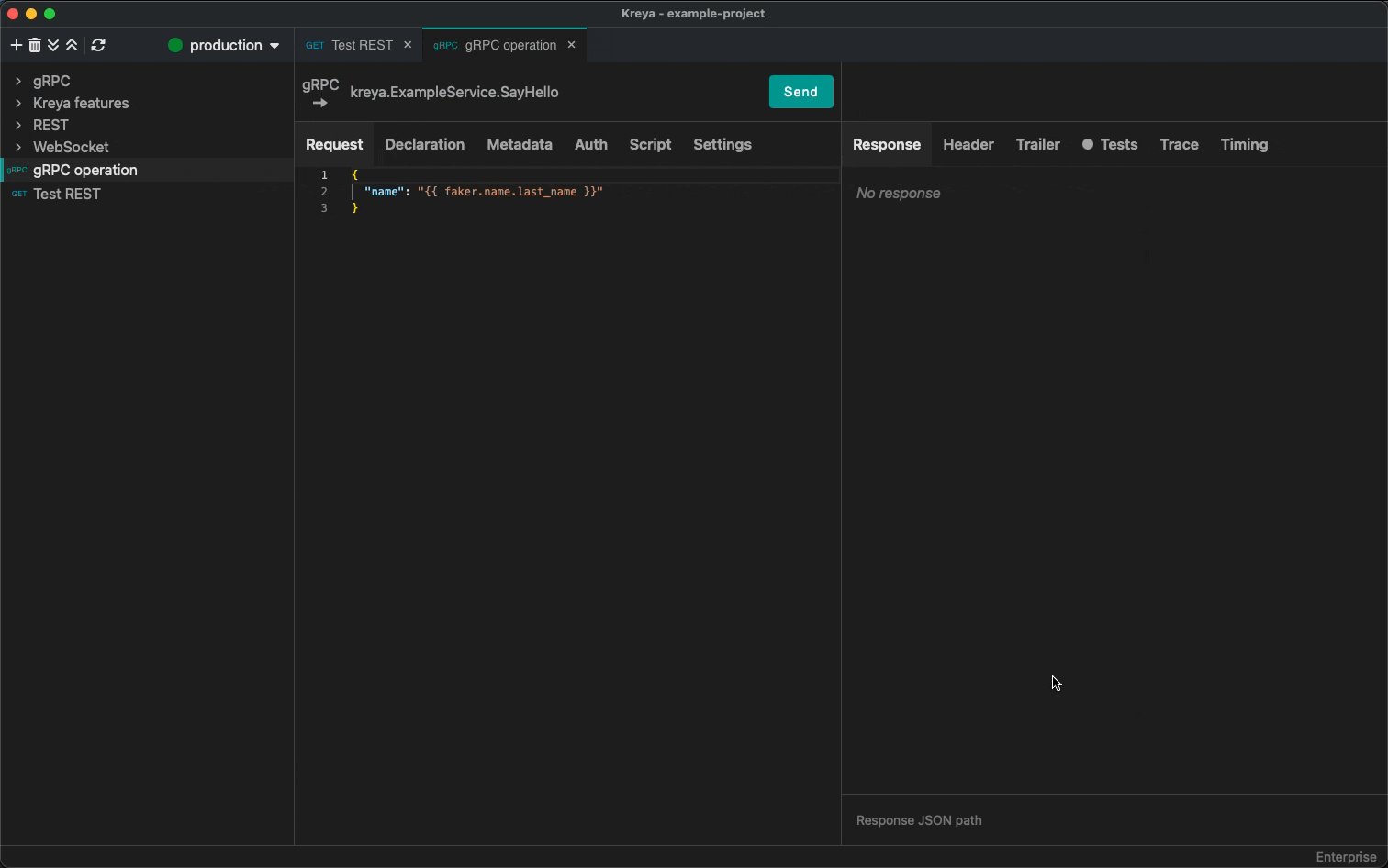
We've also streamlined the workflow for creating operations, so you don't have to select the type every time you create an operation, just choose the right type of operation from the menu at the start.

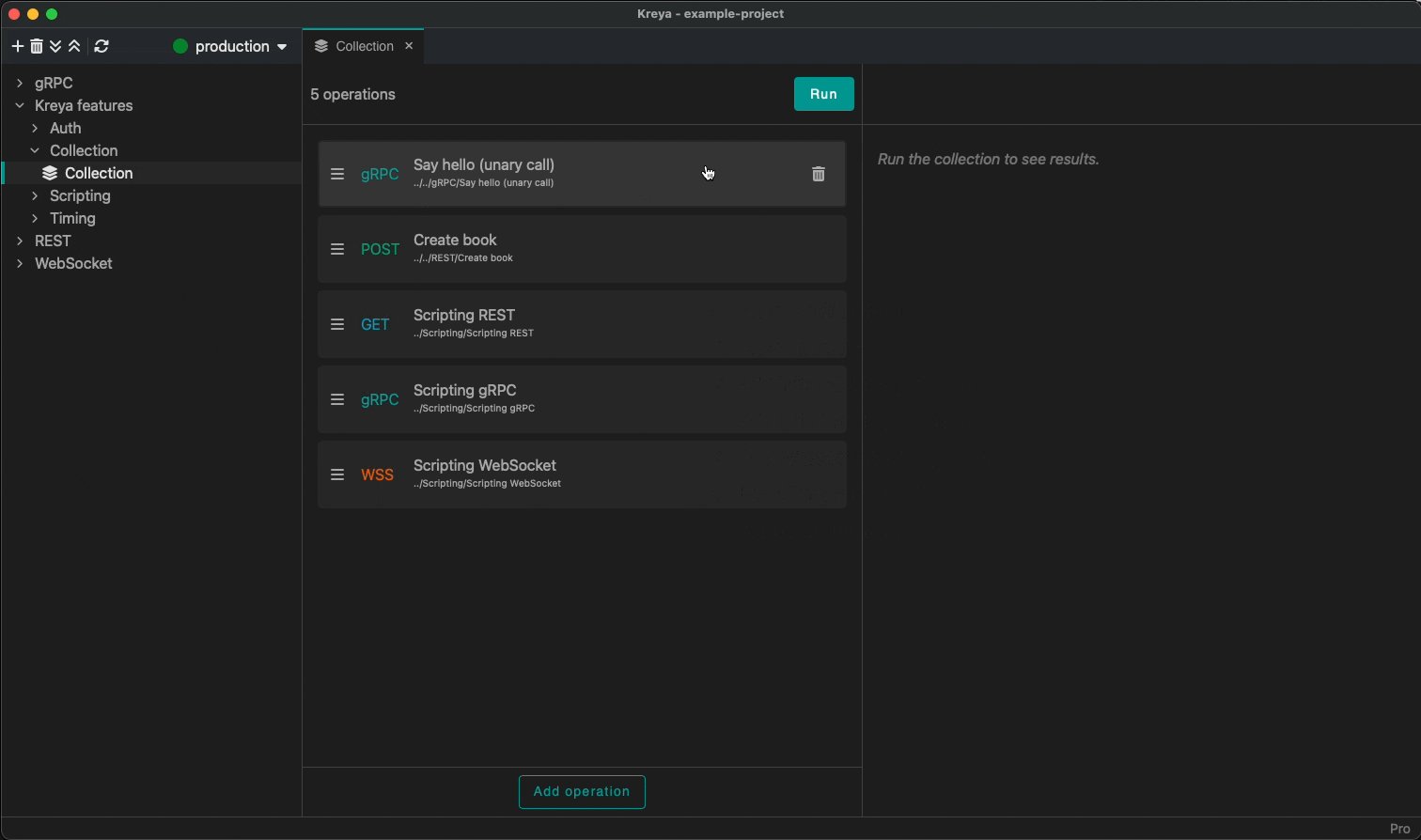
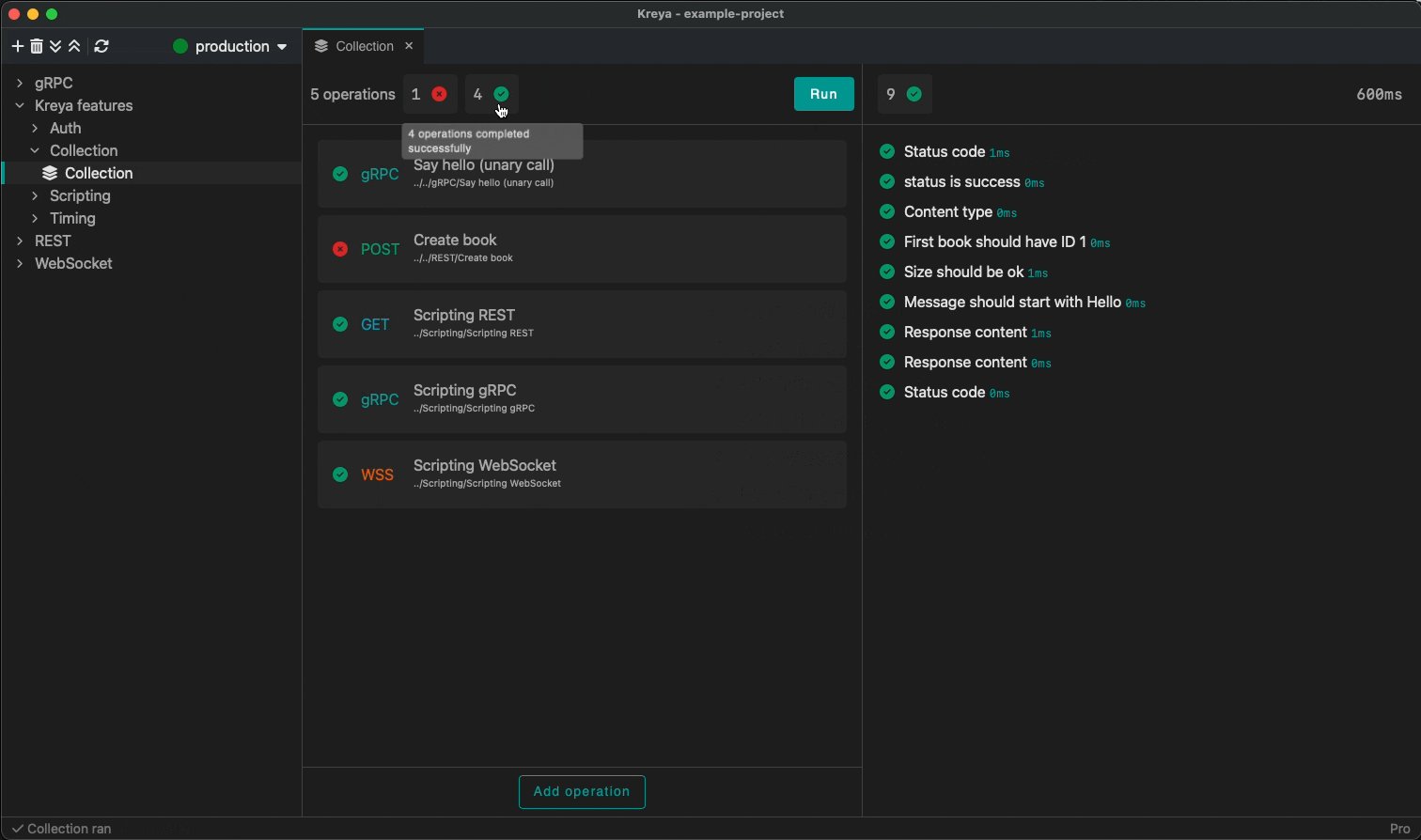
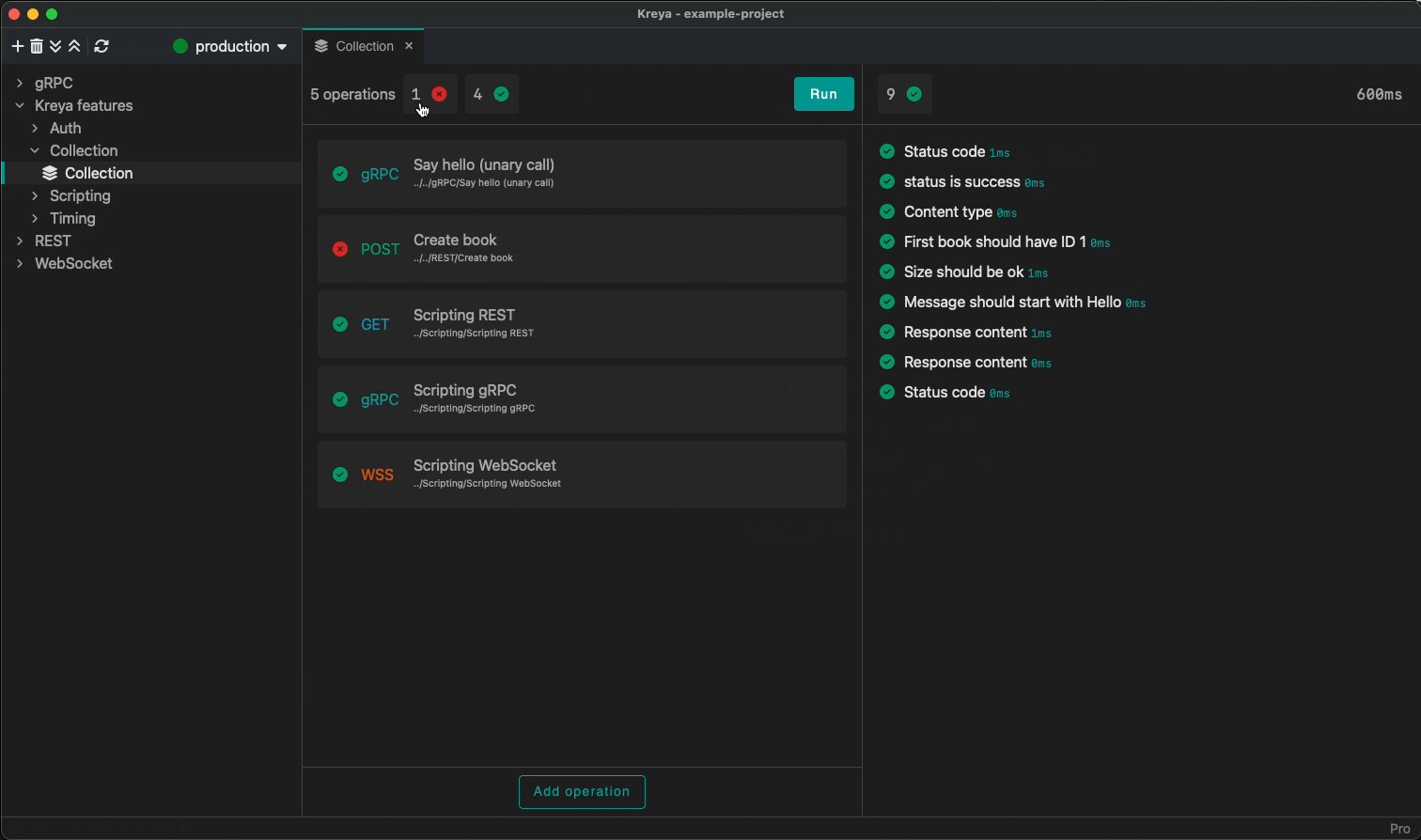
Collection state filter Pro / Enterprise
In the header of a collection it is now possible to filter the operations by their states.

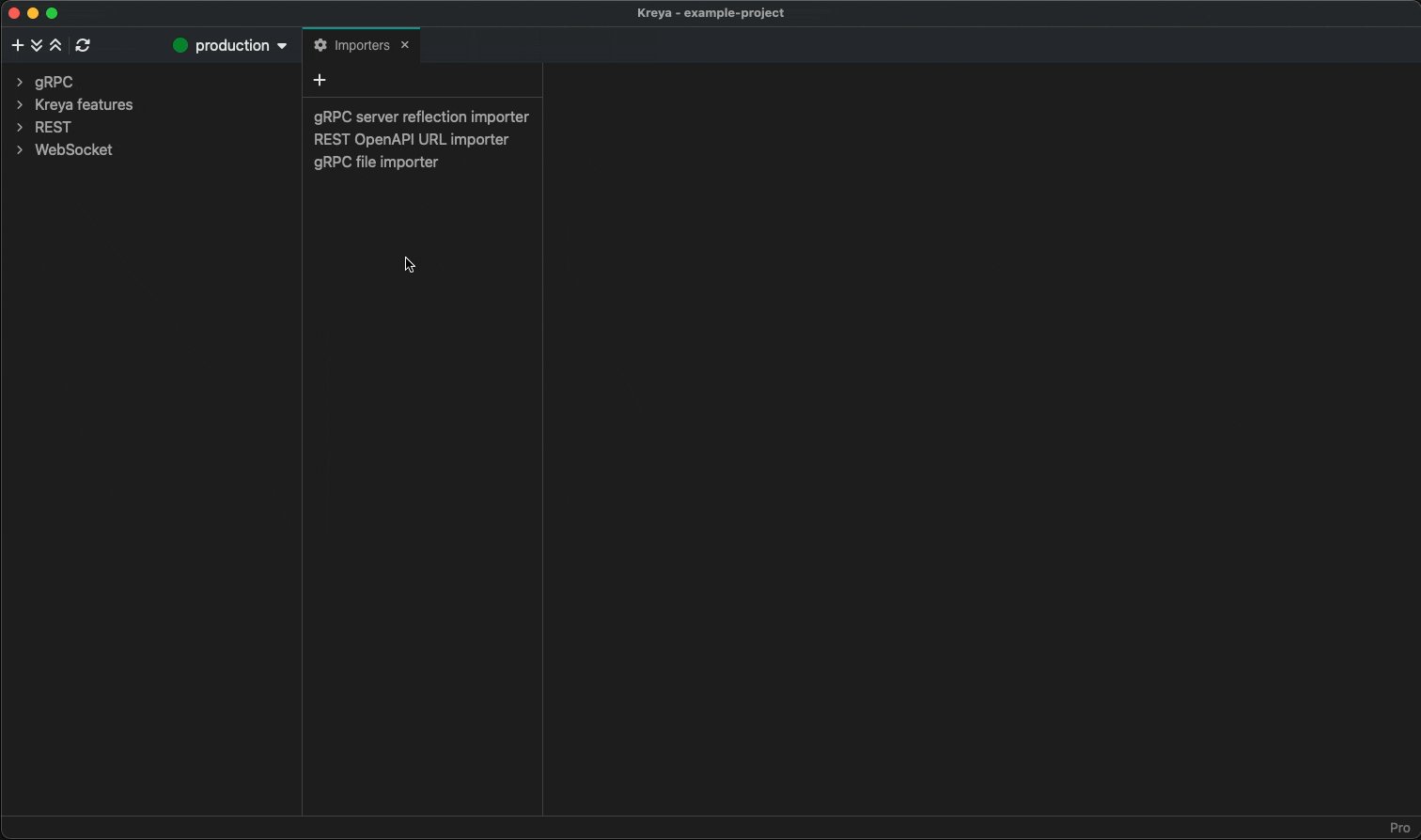
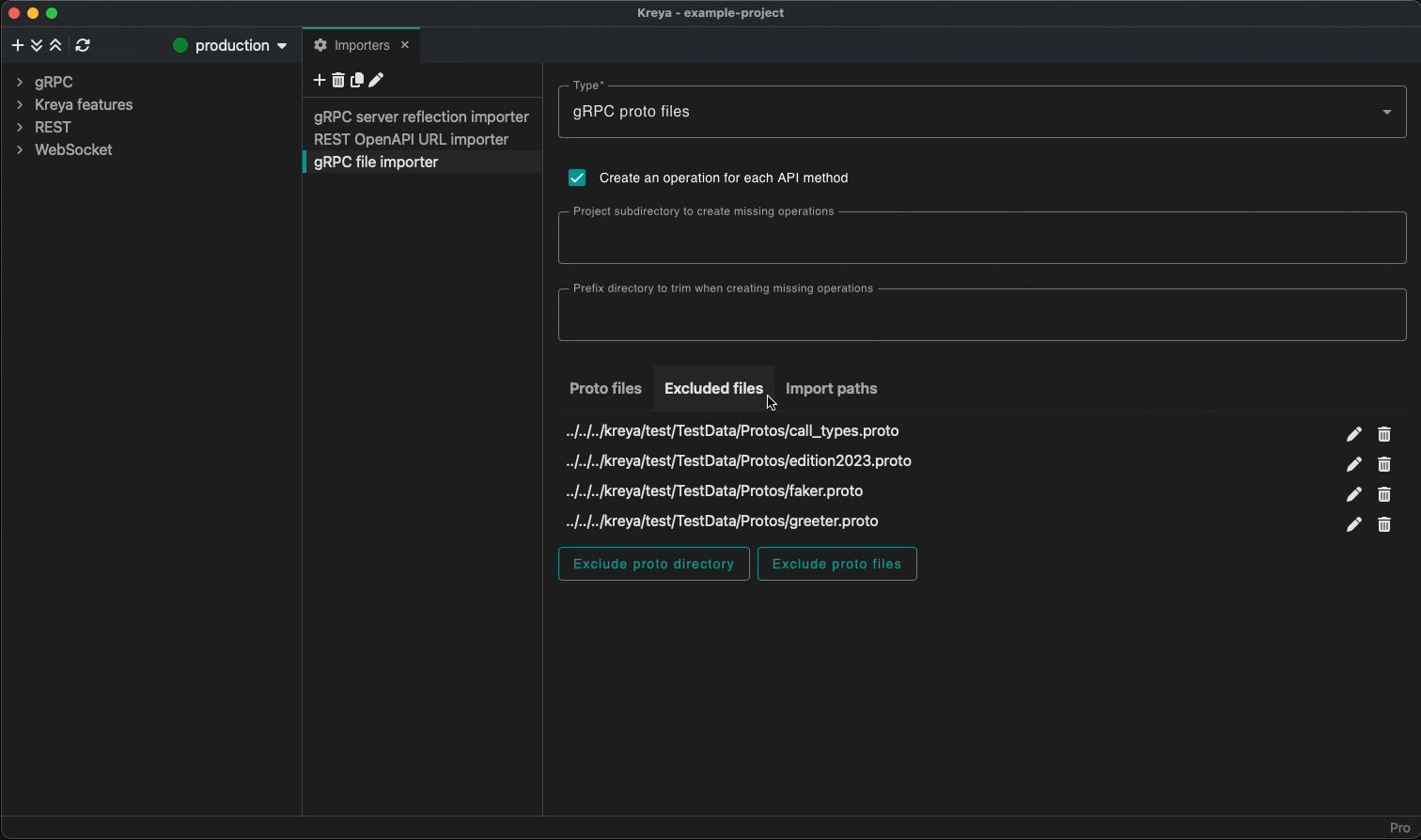
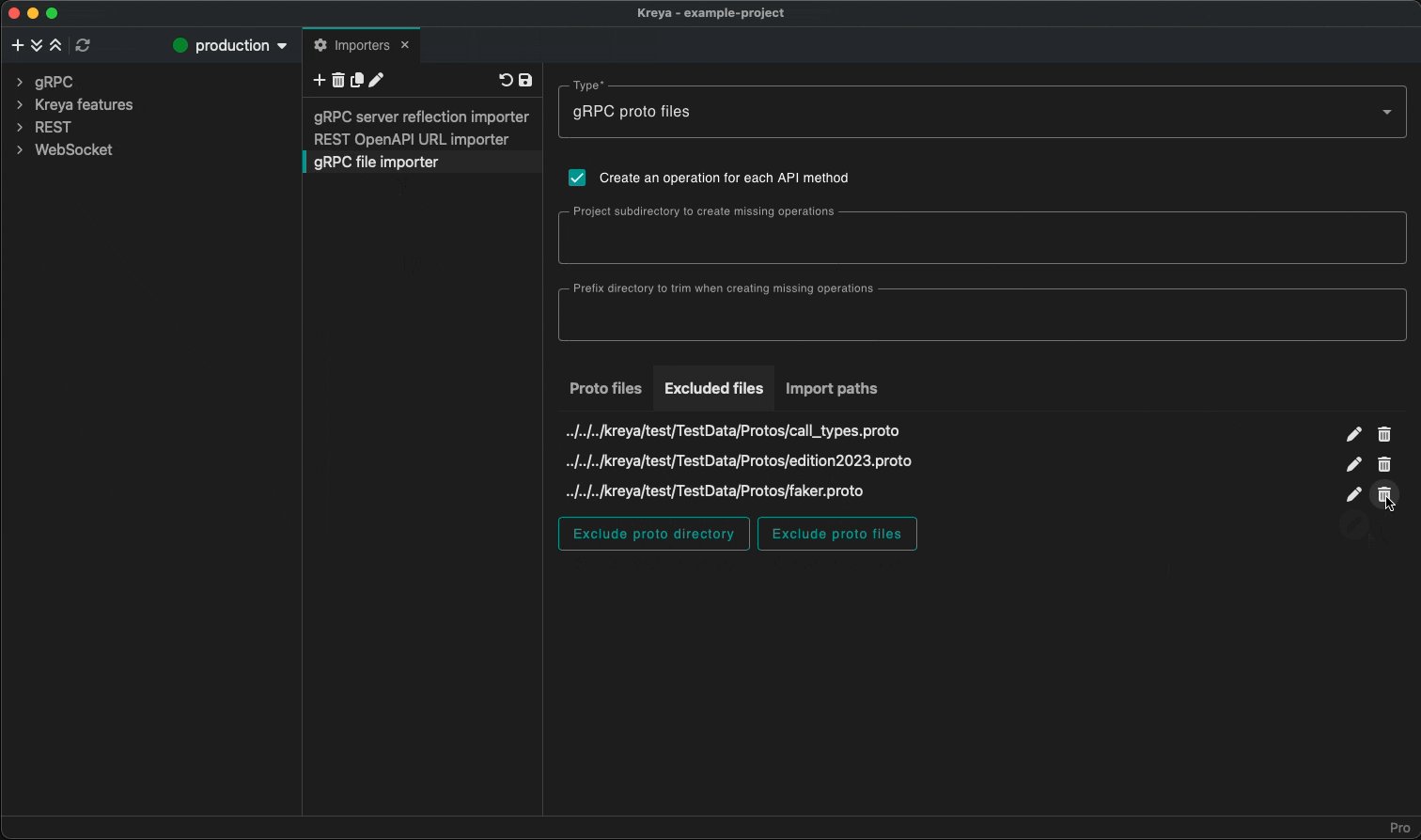
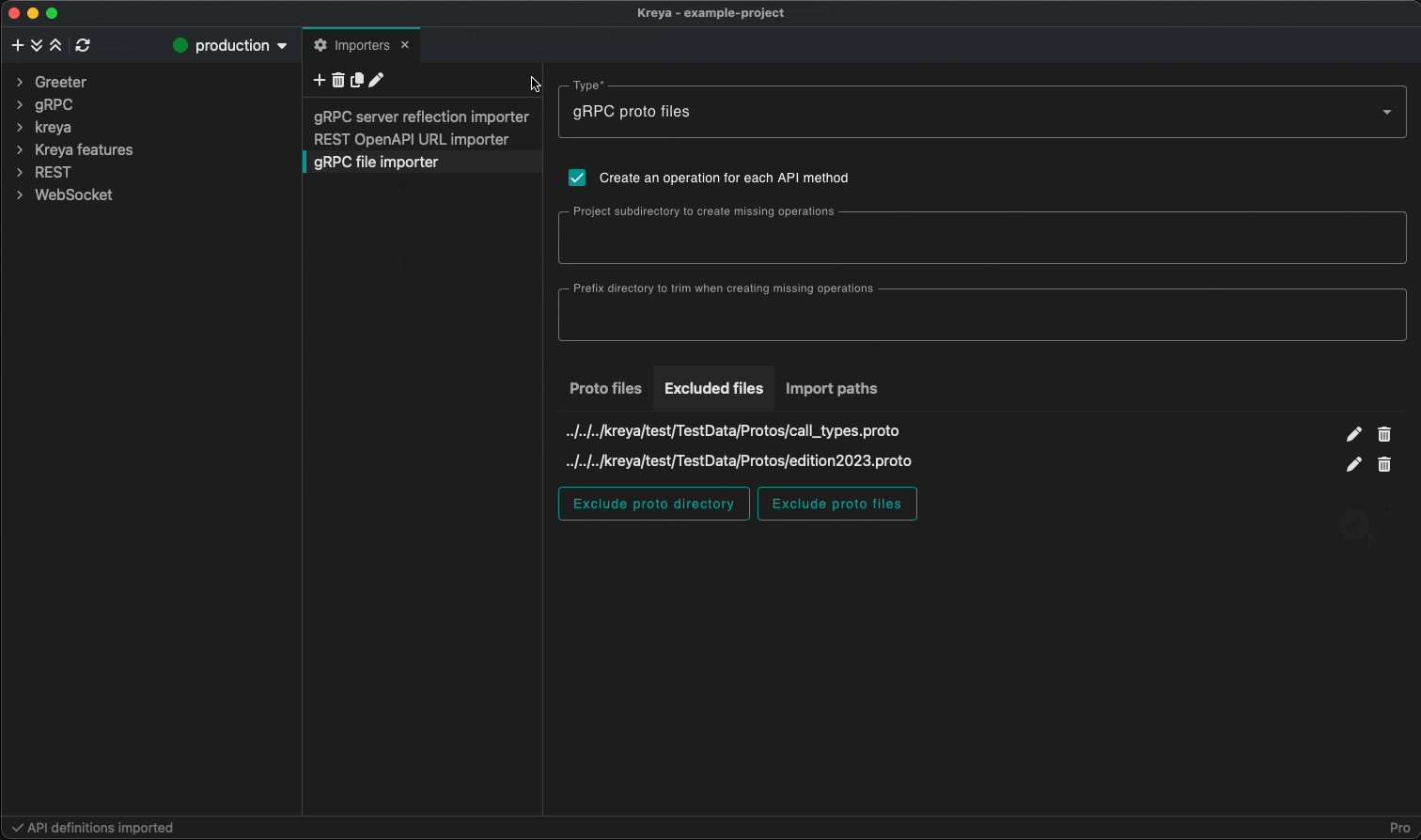
File exclusion list for gRPC proto file importers
In gRPC proto file importers, files can be excluded from import. This is particularly useful if you're importing entire folders of protos and don't want to import certain subfolders.

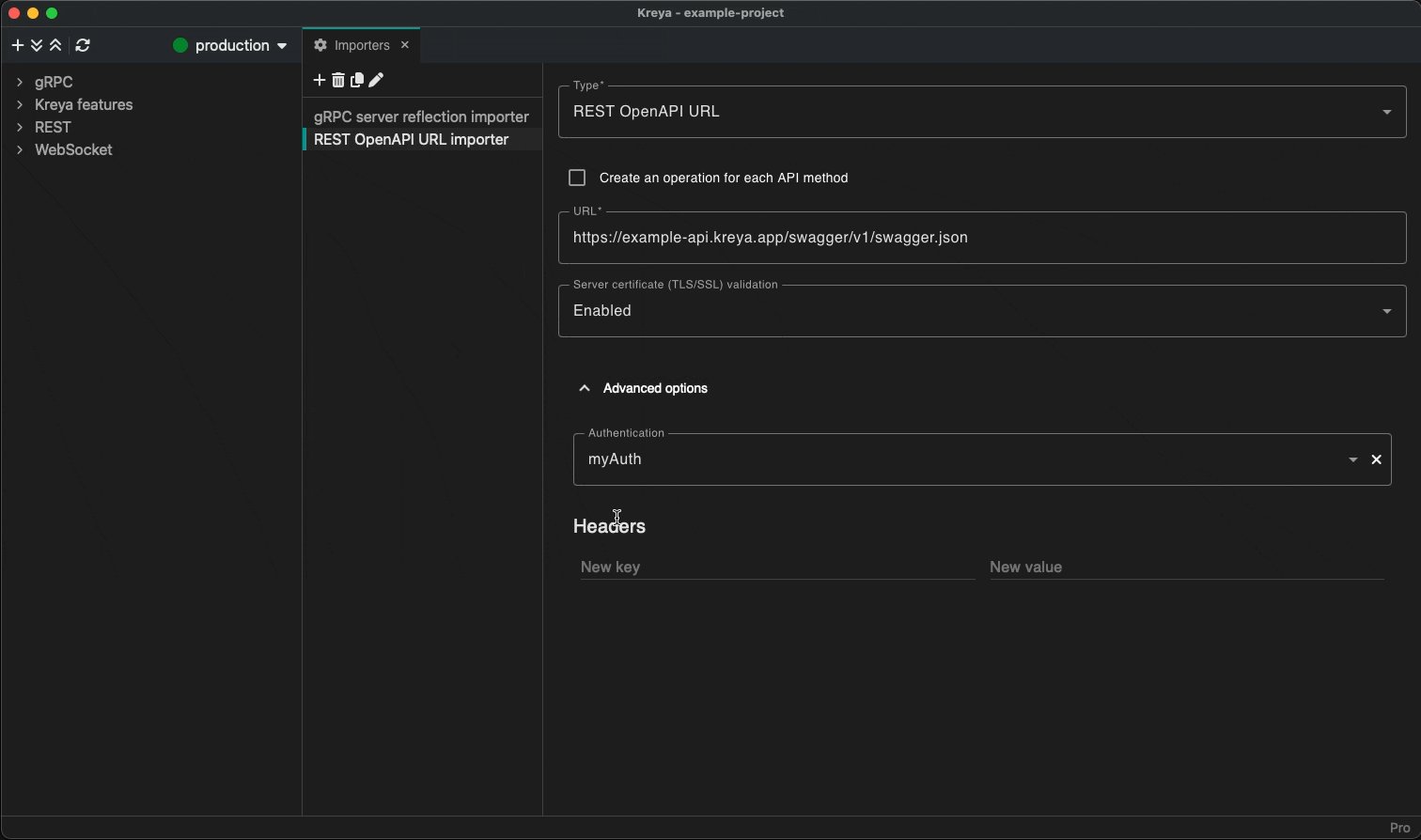
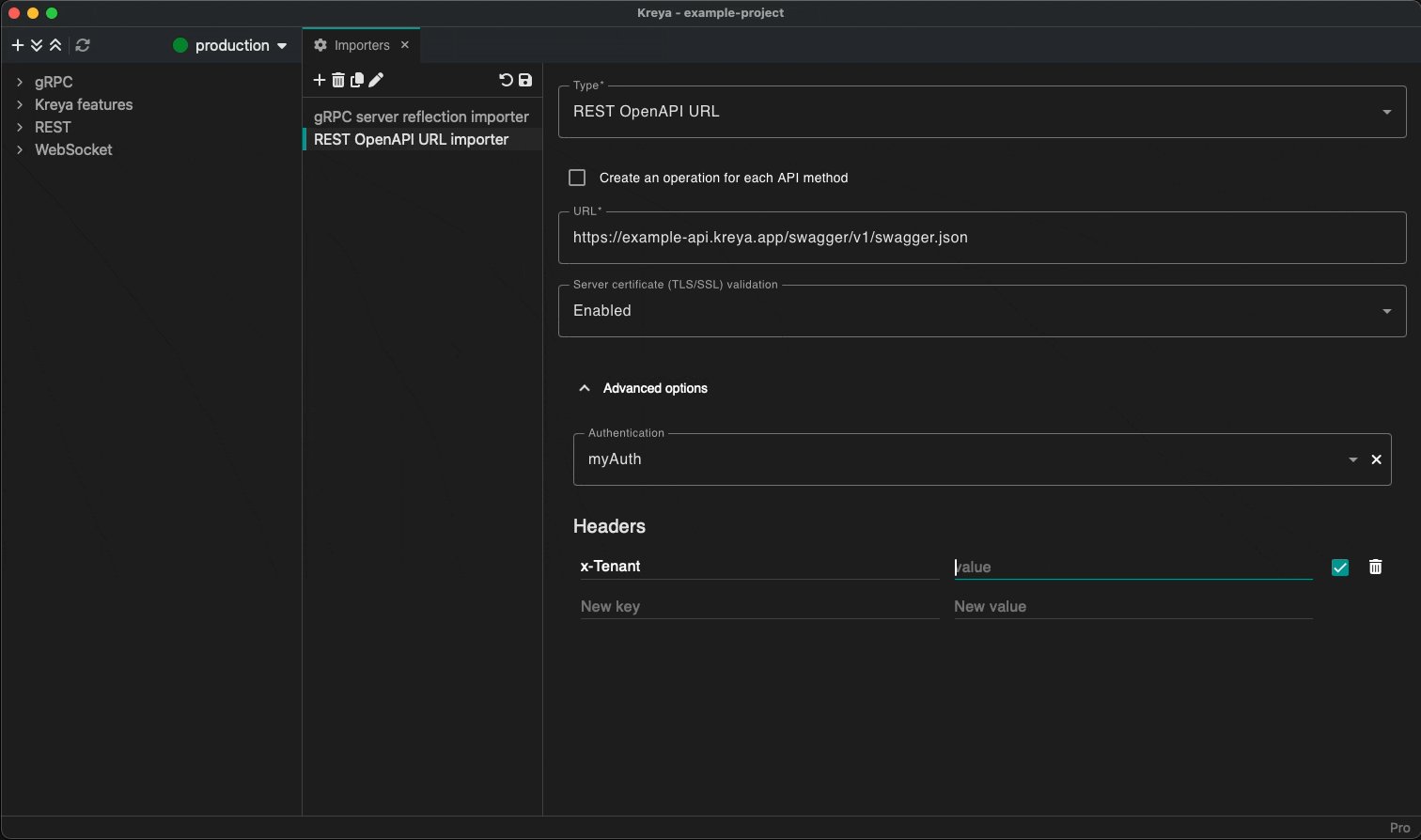
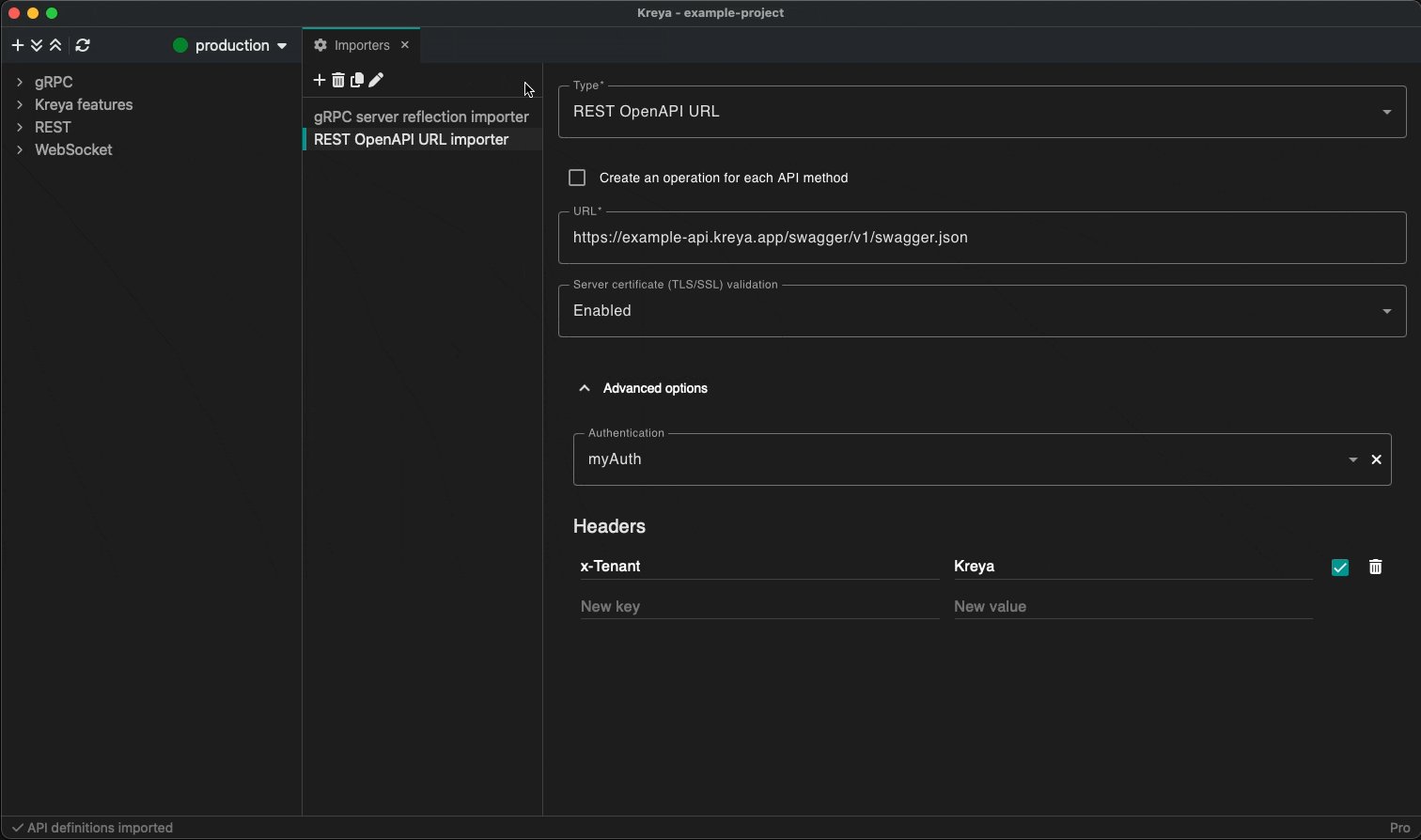
Importer custom headers Pro / Enterprise
To add custom headers to the gRPC server reflection and REST OpenAPI URL importers, open the advanced options in these importers.

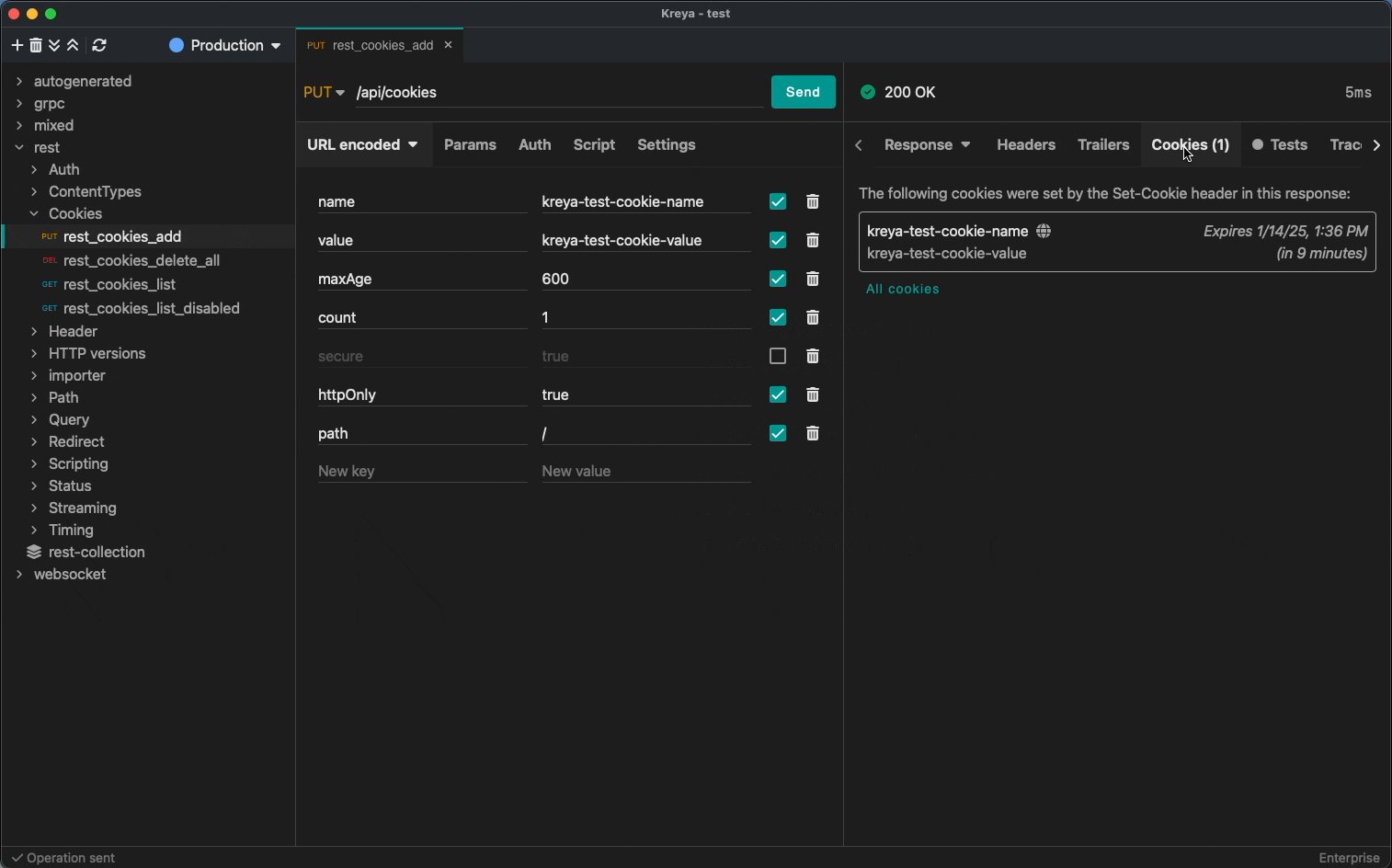
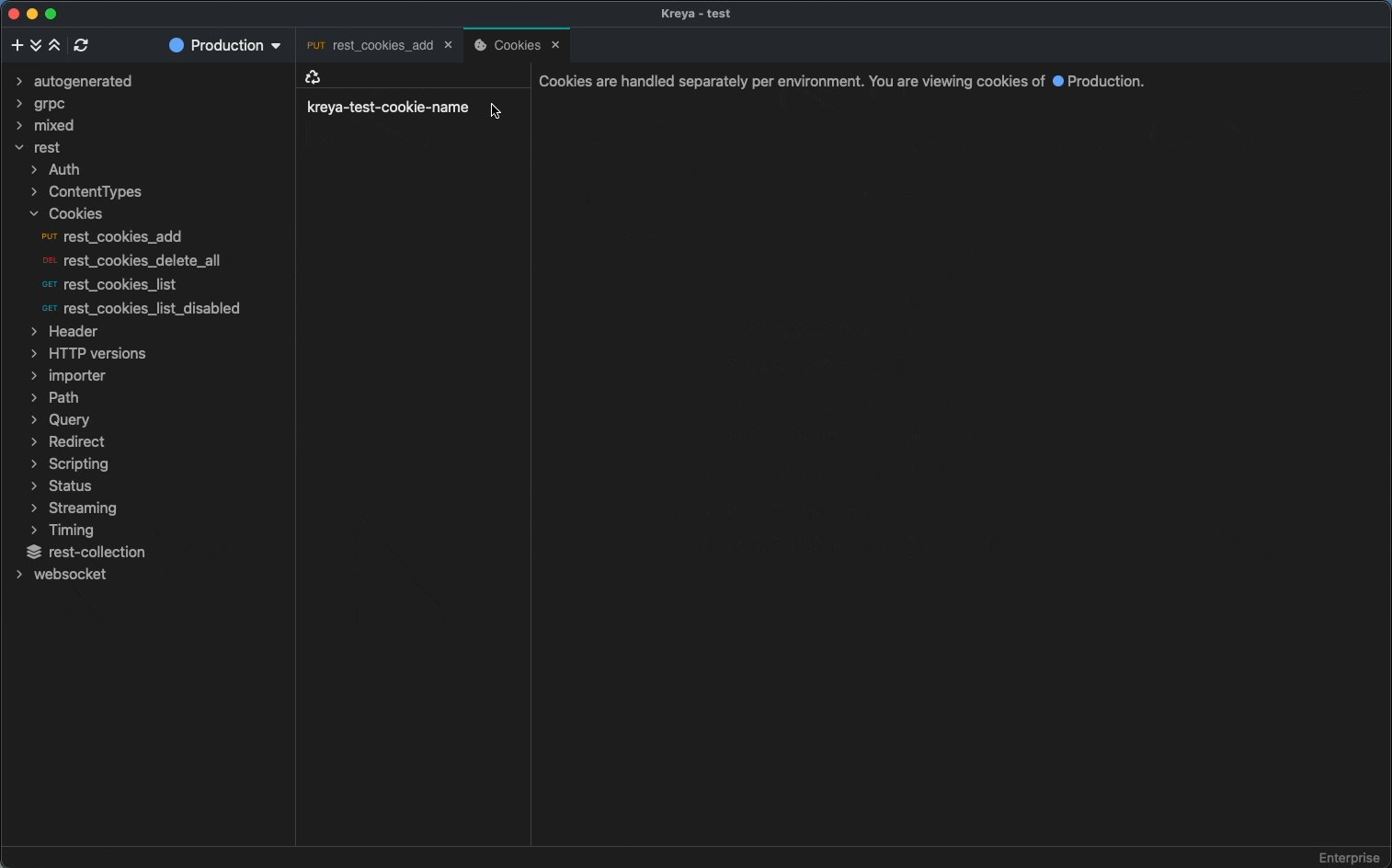
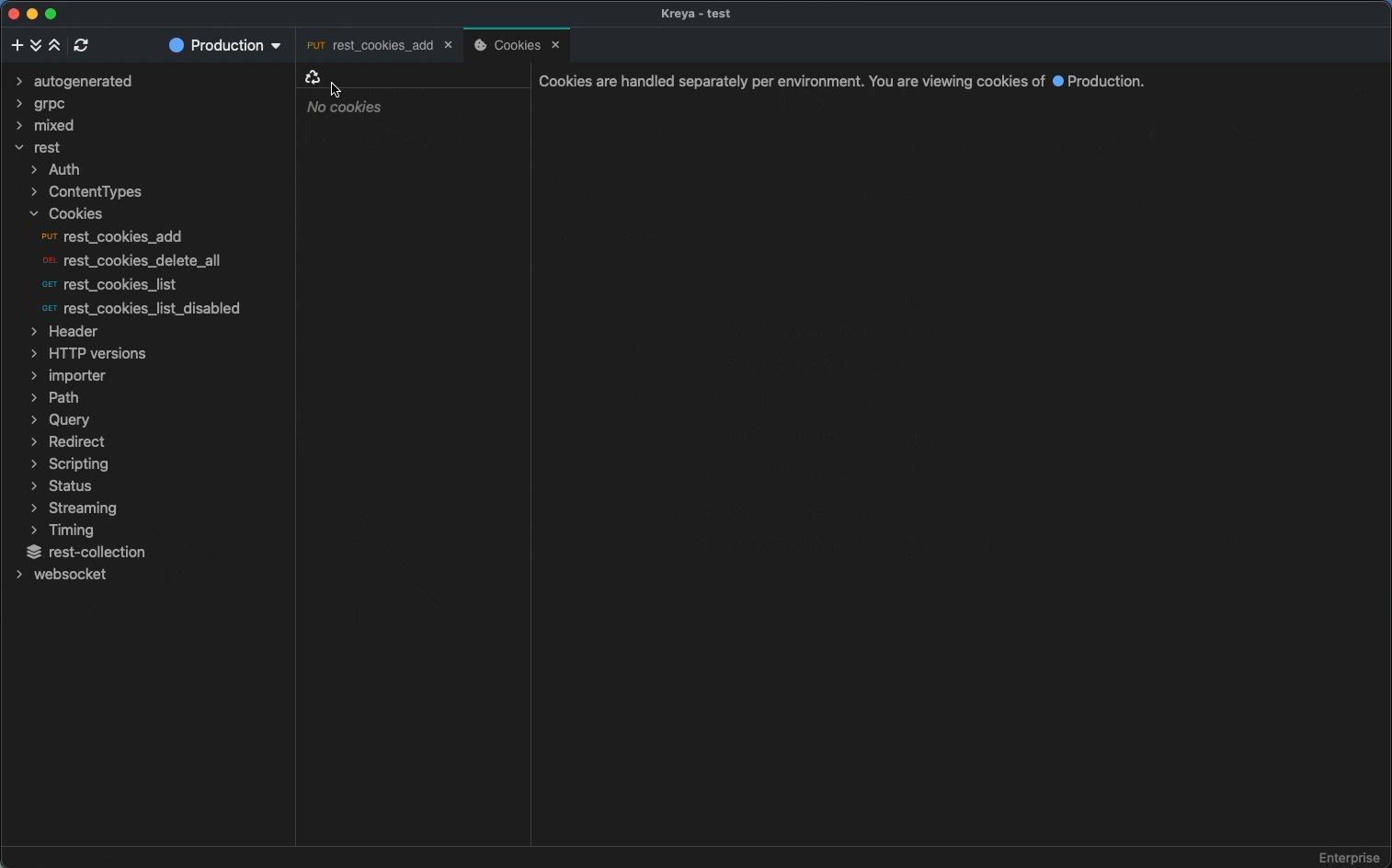
Cookie management
Cookies can now be managed in Kreya. A response tab is visible when a cookie is set and all cookies can be managed in a separate tab under Project > Cookies.
It is important to note that all cookies are managed separately per environment.

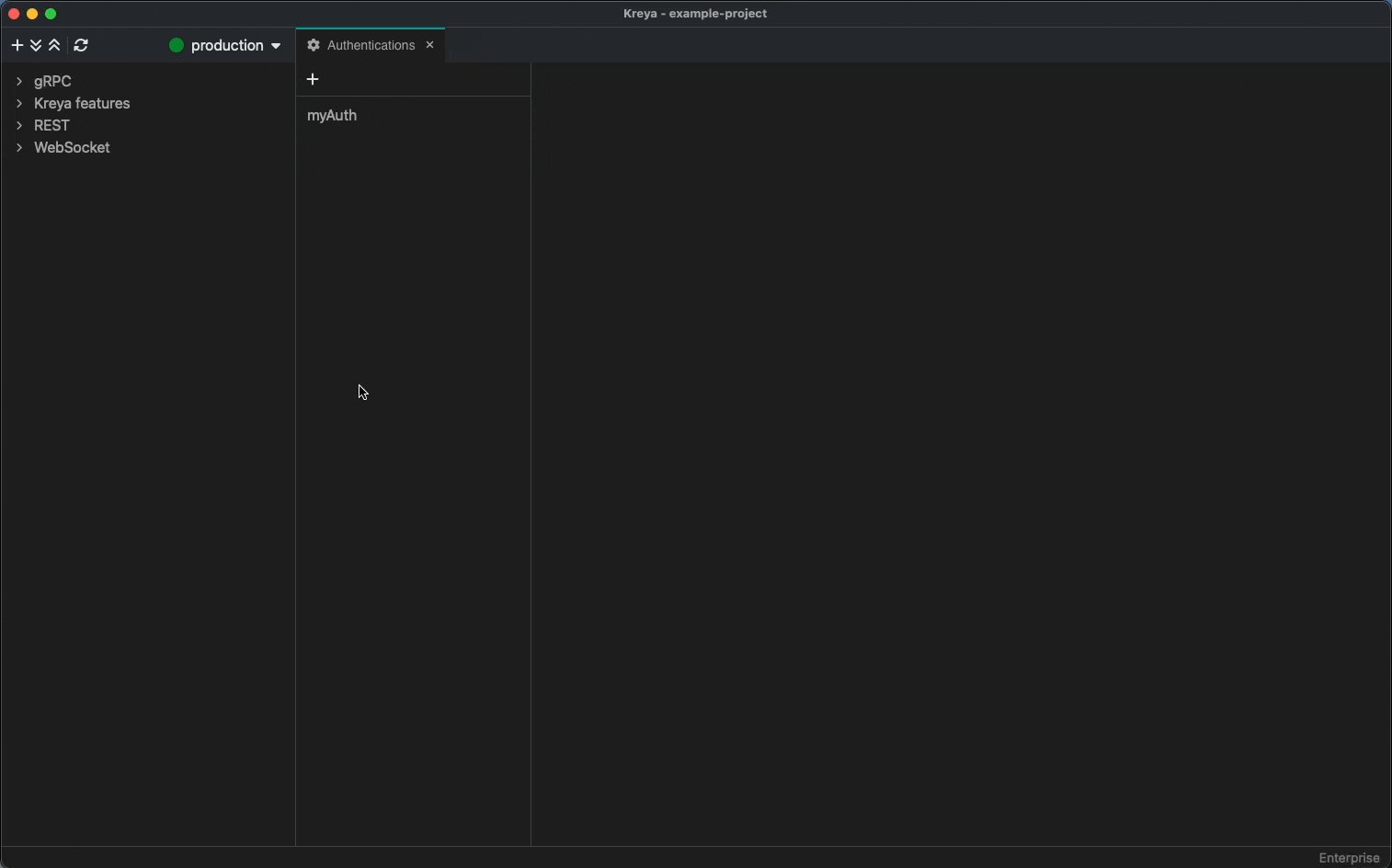
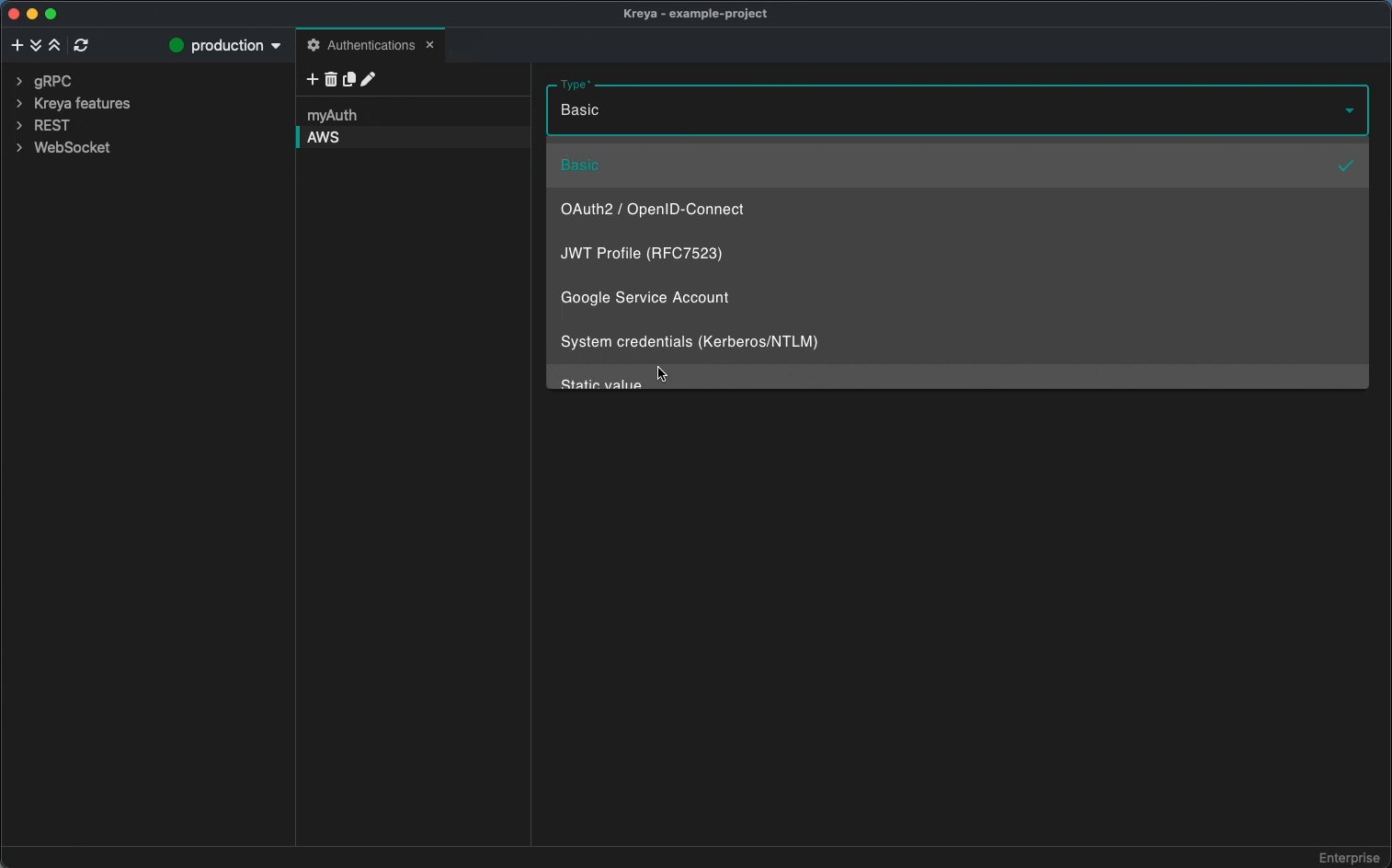
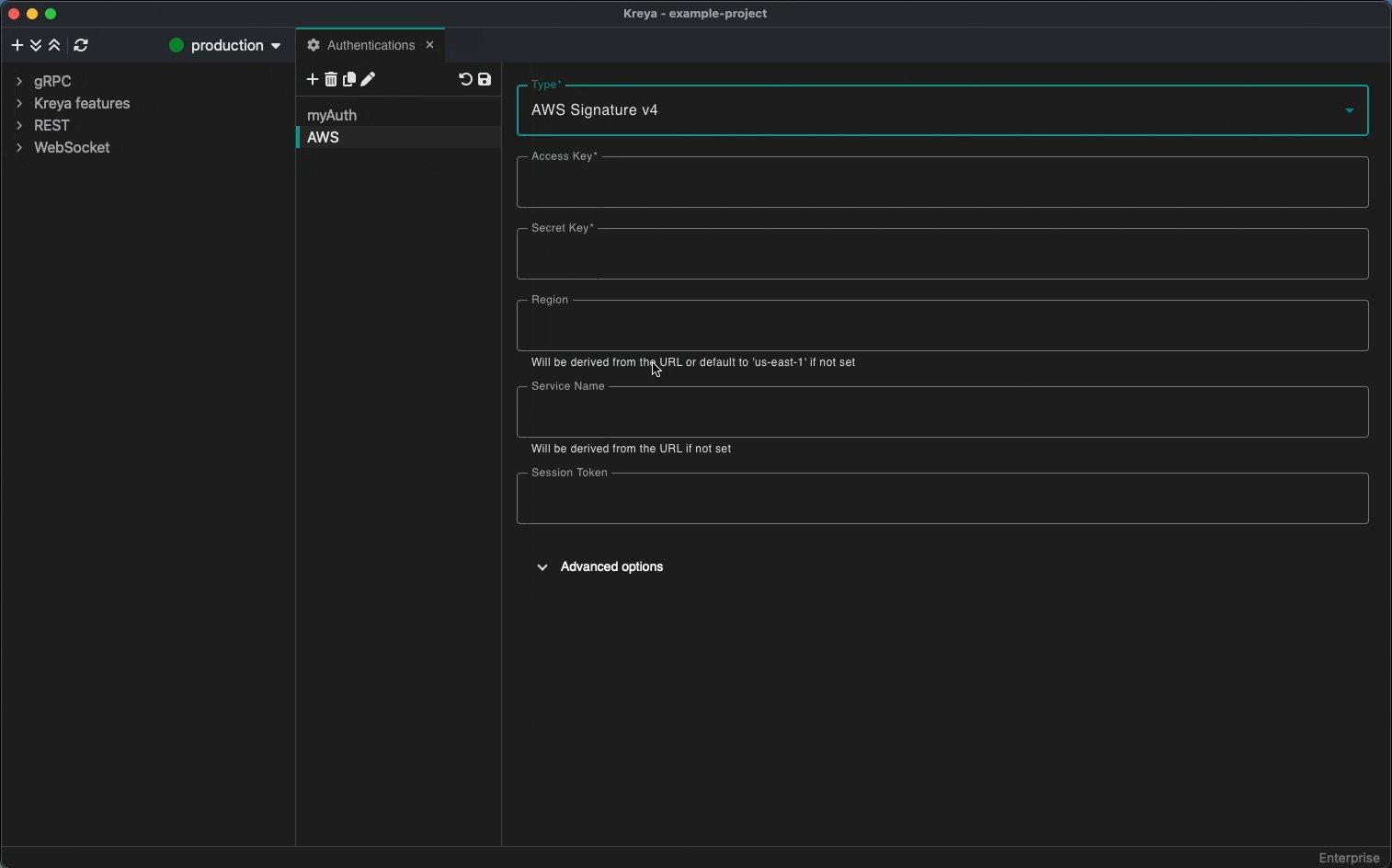
AWS Signature v4 authentication
An additional auth type has been added. An AWS Signature v4 auth type can now be created in the auth settings.

Bug fixes
Many bugs have been fixed. More details can be found on our release notes page.
If you find a bug, please do not hesitate to report it. You can contact us at [email protected] for any further information or feedback.
Have a nice day! 👋